User experience (UX) design has become a critical component of successful product development in today’s competitive market. Understanding how users interact with your products allows you to create more intuitive, efficient, and satisfying experiences that keep customers coming back.
The right UX research methods can reveal valuable insights about your users’ needs, behaviors, and pain points, helping you make informed design decisions rather than relying on assumptions. These proven techniques, when applied correctly, enable designers and product teams to create user-centered solutions that align with both business goals and user expectations.
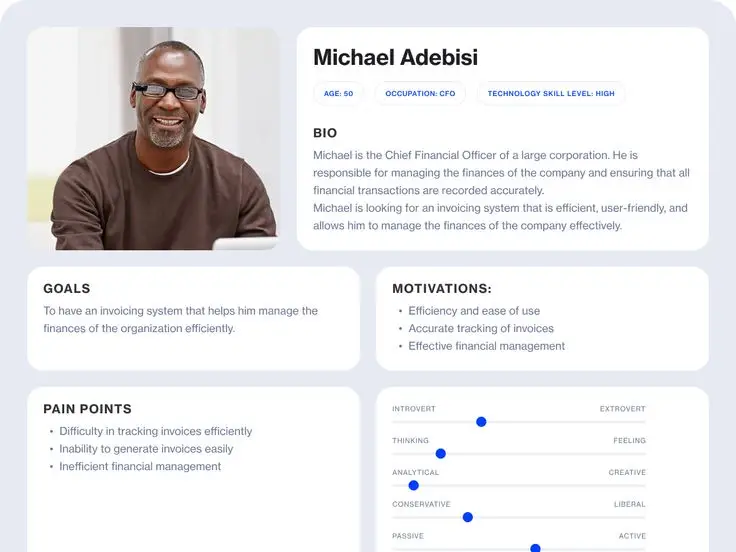
1) User Personas
User personas are fictional representations of your ideal users based on research and real data. They help you understand who you’re designing for and what they need from your product or service.
Creating effective personas requires gathering demographic information, behavioral patterns, goals, pain points, and motivations. This data typically comes from user interviews, surveys, analytics, and market research.
When developing personas, focus on 3-5 distinct user types that represent your core audience segments. Each persona should have a name, photo, and story that brings them to life as a real person.
Well-crafted personas help your team make user-centered decisions throughout the design process. They create empathy and provide a shared reference point when discussing design choices.
You can use personas to evaluate features by asking “Would Sarah use this feature?” or “Does this solve Tom’s problem?” This keeps your design focused on actual user needs rather than assumptions.
Update your personas regularly as you learn more about your users. What worked last year might not reflect your current user base or their evolving needs.


2) Journey Mapping
Journey mapping visualizes the entire process a user goes through when interacting with your product or service. This powerful UX method helps you understand the complete user experience from their perspective, highlighting pain points and opportunities.
Journey maps track emotions, thoughts, and actions across different touchpoints. They typically include user goals, the steps they take, their feelings at each stage, and potential obstacles they encounter.
Creating a journey map starts with research. Gather data from user interviews, surveys, and analytics to ensure accuracy in representing the actual user experience rather than assumptions.
Your journey map should follow a clear timeline with distinct phases like awareness, consideration, and decision-making. This chronological approach makes it easier to identify where users struggle or abandon the process.
Cross-functional teams benefit greatly from journey mapping exercises. When product managers, designers, and developers share an understanding of the user journey, they can make more informed decisions.
Use journey maps to identify quick wins and prioritize improvements. They provide valuable context that helps you focus resources on addressing the most critical pain points in your user experience.

3) Wireframing
Wireframing is a fundamental UX method that allows you to create basic layouts showing the structure of your digital product before investing in detailed designs. These skeletal blueprints focus on space allocation, content prioritization, and functionality rather than visual design elements.
Wireframes serve as a visual guide that represents the page structure, information architecture, and key interface elements. You can create them using simple tools like pen and paper, or specialized software like Figma, Sketch, or Adobe XD.
The main benefit of wireframing is that it enables quick iteration without the distraction of colors, typography, or images. You can easily make changes based on feedback at this stage before development begins.
When creating wireframes, focus on the user’s needs and the product’s objectives. Consider how users will move through the interface and what actions they need to accomplish.
Wireframes come in different levels of fidelity. Low-fidelity wireframes are rough sketches, while high-fidelity ones include more details about functionality and sometimes limited visual design elements.
Share your wireframes with stakeholders and potential users to gather valuable feedback early in the design process.


4) Usability Testing
Usability testing involves observing real users as they interact with your product to identify usability problems. You gather participants who represent your target audience and ask them to complete specific tasks while you observe their behavior.
This method provides direct insights into how people actually use your interface rather than how you think they might use it. Users often struggle with elements of your design that you never anticipated would cause problems.
You can conduct usability tests at any stage of development, from early paper prototypes to fully functioning products. Early testing helps you catch fundamental issues before investing in development.
Remote usability testing has become increasingly popular, allowing you to reach users regardless of geographic location. Testing tools can record screen activity, facial expressions, and verbal feedback.
The ideal number of participants is typically 5-8 per user group, as this catches the majority of usability issues without unnecessary redundancy. After collecting data, prioritize problems based on severity and frequency before implementing solutions.


5) A/B Testing
A/B testing is a powerful UX research method that compares two versions of a design to determine which performs better. You create two variations (A and B) that differ in one element and measure which achieves better results based on predetermined success metrics.
This method provides concrete data about user preferences instead of relying on assumptions. You can test anything from button colors and placement to entirely different layouts, allowing for evidence-based decision making.
Setting up an A/B test requires clear goals and metrics. Whether you’re measuring click-through rates, conversion rates, or time on page, defining what success looks like beforehand ensures meaningful results.
Statistical significance matters in A/B testing. You need sufficient traffic and time to gather reliable data that isn’t influenced by random chance or temporary factors.
Be careful not to test too many variables simultaneously. Changing only one element at a time helps pinpoint exactly what caused performance differences between versions.
When implemented correctly, A/B testing creates a culture of continuous improvement. You can progressively refine your designs based on actual user behavior rather than guesswork.

6) Card Sorting
Card sorting is a research method that helps you understand how users categorize and organize information. Users are given a set of cards with content items or functions, which they then group according to what makes sense to them.
There are two main types: open card sorting, where users create and name their own categories, and closed card sorting, where categories are predefined. This method is particularly valuable when designing navigation systems, menu structures, or information architecture.
The process is relatively simple to implement. You can conduct card sorting in person with physical cards or use online tools that offer the same functionality. These digital options make it easier to reach remote participants and analyze results.
The insights gained from card sorting directly inform your information architecture decisions. By understanding how users naturally group content, you can create intuitive navigation paths that match their mental models.
Card sorting works best early in the design process before you’ve committed to a specific structure. It can also validate existing structures when you need to reorganize or expand content.


7) Eye Tracking
Eye tracking is a powerful UX research method that records where users look on a screen and for how long. This technology uses specialized equipment to monitor eye movements, pupil dilation, and fixation patterns as users interact with your interface.
By analyzing eye-tracking data, you can identify which elements draw attention and which are overlooked. This method reveals whether users see important information or miss critical functions that may be positioned poorly.
Heat maps generated from eye-tracking studies provide visual representations of viewing patterns. These colorful overlays show which areas receive the most attention, helping you optimize placement of key elements.
Eye tracking excels at uncovering unconscious behaviors that users may not report in interviews. For example, users might claim they read instructions when eye tracking shows they actually skipped them entirely.
While powerful, this method requires specialized equipment and expertise to implement properly. The analysis can be time-consuming, but the insights gained often justify the investment.
Consider combining eye tracking with other methods like think-aloud protocols for a more complete understanding of user behavior. This combination helps explain not just where users look, but why they focus on certain elements.


Understanding UX Methods
User experience methods have evolved significantly over the past few decades, providing professionals with robust frameworks to design better products. These structured approaches help you gather insights, test assumptions, and create intuitive interfaces that truly meet user needs.
Historical Development of UX Methods
UX methods emerged in the 1980s when companies like Apple and Xerox PARC began focusing on how people interact with computers. Don Norman coined the term “user experience” while working at Apple in the early 1990s, establishing a foundation for this emerging field.
By the early 2000s, UX methods gained wider adoption as businesses recognized their competitive advantage. Companies like Google and Amazon invested heavily in user research, helping to formalize many techniques still used today.
The smartphone revolution of 2007-2010 dramatically expanded UX practice, introducing mobile-specific methods. Recently, UX methods have evolved to address new technologies like voice interfaces, AR/VR, and AI interactions.
Core Principles of User Experience
User-centered design lies at the heart of effective UX methods. You should always prioritize actual user needs over assumptions or personal preferences when making design decisions.
Iterative improvement ensures your designs evolve through cycles of research, prototyping, and testing. This approach helps you catch problems early and refine your solution before full development.
Contextual understanding requires recognizing that users interact with products in specific environments and situations. Your research should capture these real-world contexts.
UX methods typically balance qualitative and quantitative data. This combination gives you both the “what” (user behaviors) and the “why” (user motivations) behind product interactions.
Accessibility considerations ensure your products work for people with different abilities and needs. Inclusive design principles should be integrated into your UX methods from the start.
Implementing UX Methods in Design
Successful implementation of UX methods requires strategic integration into existing workflows and effective collaboration across teams. Proper execution transforms theoretical UX approaches into practical design solutions that deliver measurable results.
Integration with Agile Processes
UX methods work best when seamlessly integrated into agile development frameworks. Start by incorporating UX activities into your sprint planning, allocating time for research and testing alongside development tasks.
Consider implementing a “sprint zero” dedicated to initial UX research before development begins. This provides valuable insights that inform subsequent sprints without causing delays.
Use iterative testing cycles that align with sprint cadences. Conducting usability tests every 2-3 sprints helps validate design decisions while maintaining development momentum.
Key integration points:
- UX research in backlog grooming sessions
- Design sprints preceding development sprints
- Regular usability testing checkpoints
- Design system development in parallel with features
Track UX metrics alongside technical KPIs to demonstrate value. rganizations seeking to implement these methodologies often collaborate with specialized UI/UX design services to ensure proper execution and maximize the impact of their user experience initiatives.
Conversion rates, task completion times, and user satisfaction scores provide tangible evidence of UX impact.
Collaboration with Cross-Functional Teams
Effective UX implementation depends on strong cross-functional collaboration. Create shared understanding by inviting developers, product managers, and stakeholders to participate in UX activities like research sessions and usability tests.
Use collaborative workshops to build alignment. Design studios and journey mapping exercises help diverse team members contribute their expertise while developing empathy for users.
Communication tools that enhance collaboration:
- Shared design systems and component libraries
- Regular design critique sessions
- User research repositories accessible to all teams
- Clear documentation of design decisions
Establish a common language for discussing user needs and design solutions. When you create consistent terminology, you reduce misunderstandings between technical and design teams.
Consider embedding UX professionals directly within development teams rather than isolating them in separate departments. This proximity fosters continuous collaboration and faster feedback loops.
- 86shares
- Facebook0
- Pinterest84
- Twitter2
- Reddit0