Creating a mobile app that stands out requires more than just functionality—it requires artful design. Mobile apps are an integral part of daily life, guiding users with ease and efficiency through well-thought-out designs. The art of mobile app design lies in crafting interfaces that are not only functional but also visually appealing and user-friendly.


With smartphones in nearly every pocket, the aesthetic and functionality of an app influences its popularity and user retention. Designers focus on elements that make navigation intuitive and engaging, ensuring users can find what they need without frustration. This careful balance between beauty and usability is key to a successful app.
At the heart of mobile app design is a user-centered approach. Designers must empathize with users, integrating their needs and preferences into every pixel. This results in an app that feels like it was made specifically for the user, enhancing their experience and loyalty.
Key Takeaways
- Successful app design balances functionality with visual appeal.
- Intuitive navigation enhances user experience significantly.
- User-centered design is crucial for app popularity and retention.
Understanding Mobile App Design
Mobile app design is crucial for success. It’s essential to start with a strong idea and focus on the user experience. Understanding who will use the app helps in tailoring it to their needs.
Conceptualizing the App
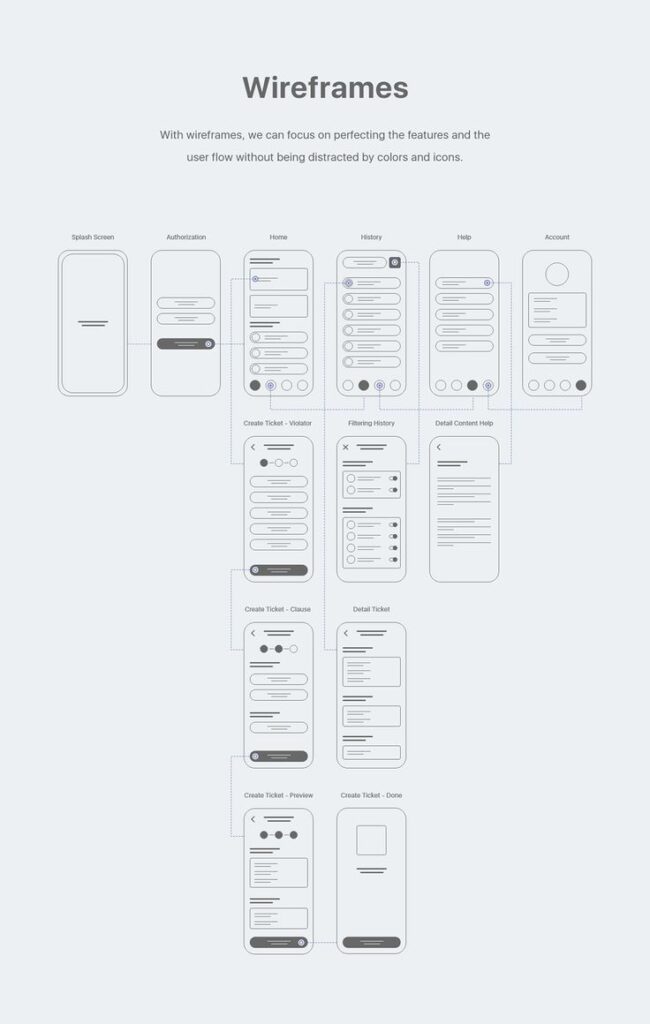
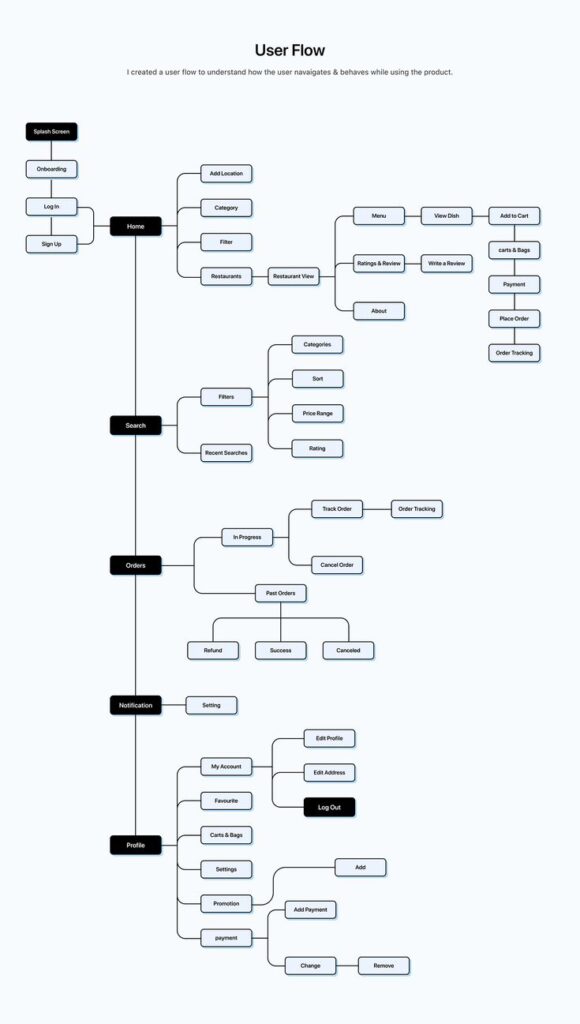
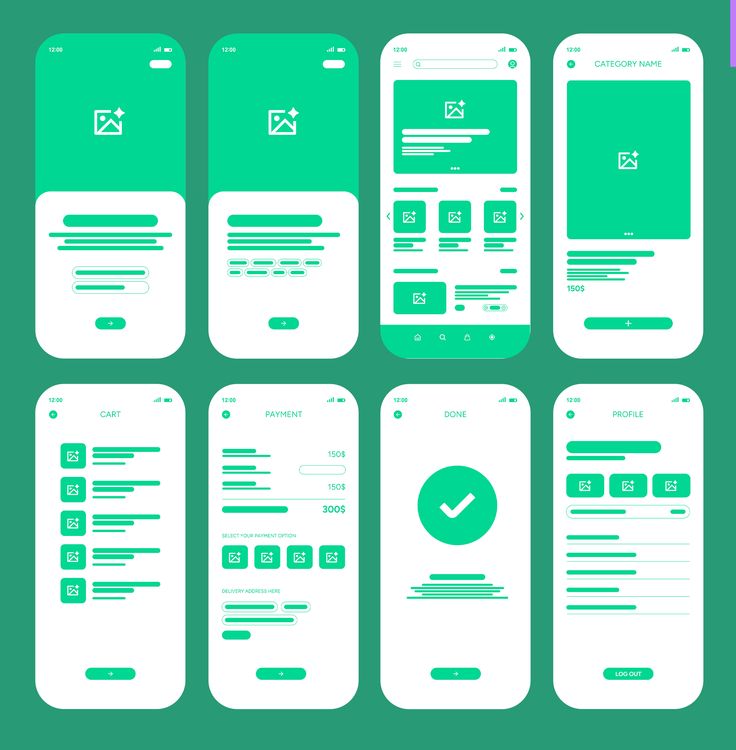
Conceptualizing the app begins with a clear and engaging idea. This phase involves identifying the app’s purpose and features. Designers often create wireframes to outline the app’s structure. Wireframes are simple sketches that show where everything goes on the app’s screen. They help in visualizing the layout and functionality without getting into details.
A checklist of requirements is also useful. This can include the app’s main purpose, essential features, and design style. Collaboration between designers and developers ensures the feasibility of ideas. They must work together to ensure the app can be built as imagined.
The Importance of User Experience (UX)


User experience focuses on how easy and enjoyable it is to use an app. Navigation is key—users should move through the app seamlessly. If a user can’t find what they need, they might stop using the app.
Testing is crucial in this stage. Designers conduct usability tests to see how people interact with the app. Feedback helps improve design flaws before the app reaches more users.
A good app design should feel natural. Elements like buttons and menus should be where users expect them, reducing the learning curve. The goal is to keep users engaged and satisfied.
Defining Target Audience and User Personas

Knowing the target audience is essential for effective app design. It helps in creating features and designs that appeal to the intended users. If the app is for teenagers, vibrant colors and interactive elements might be suitable. For professionals, a sleek and simple design might be better.
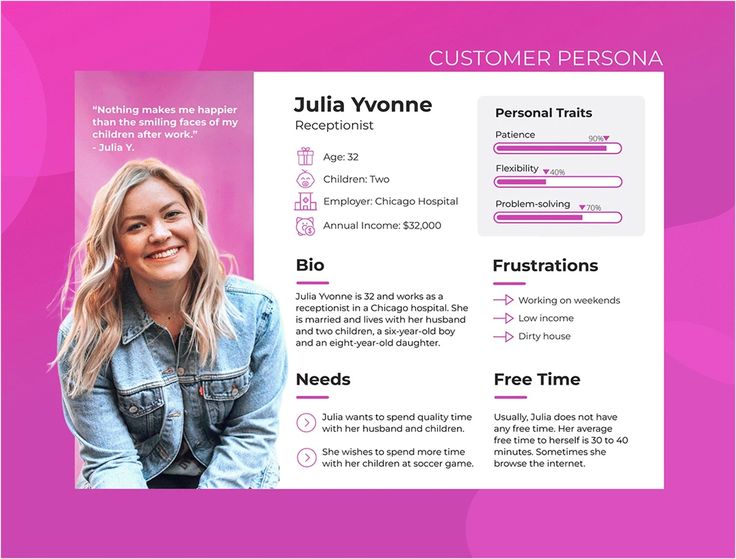
User personas are fictional characters that represent different segments of the target audience. Each persona includes details like age, interests, and challenges. They guide design decisions, ensuring the app meets user needs.
Designers use data from market research to create these personas. A clear picture of the user helps in aligning the app’s design with user expectations, resulting in a more successful product.
Design Fundamentals


Design fundamentals in mobile app design focus on creating effective and visually appealing interfaces. Key aspects include user interface (UI) design, utilizing design tools efficiency, and applying visual elements along with typography strategically.
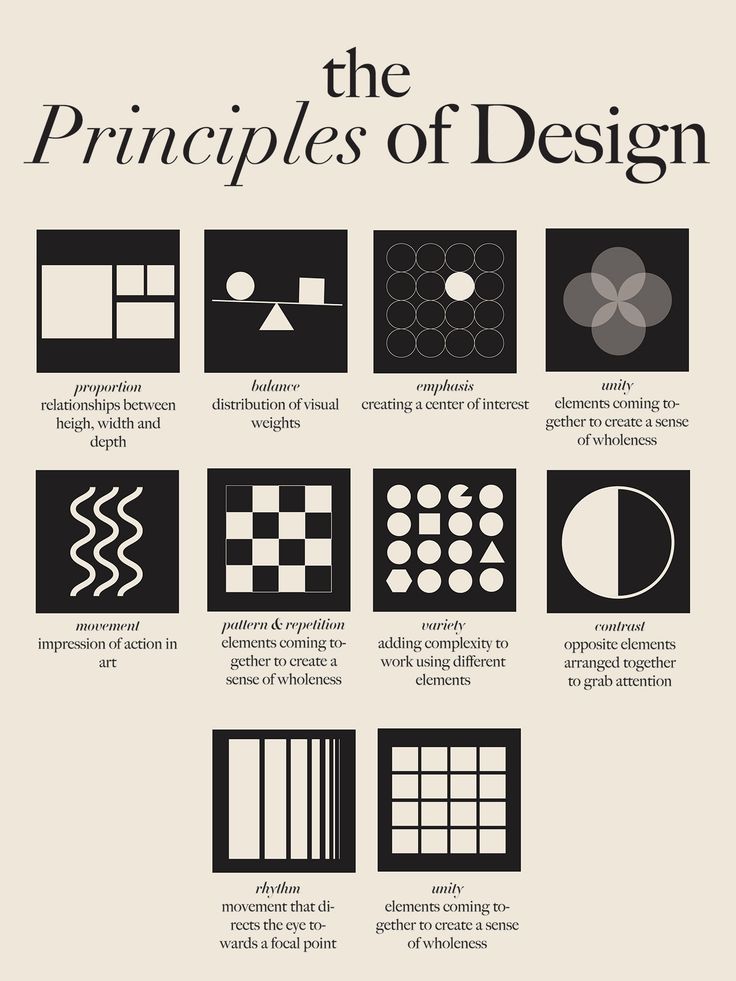
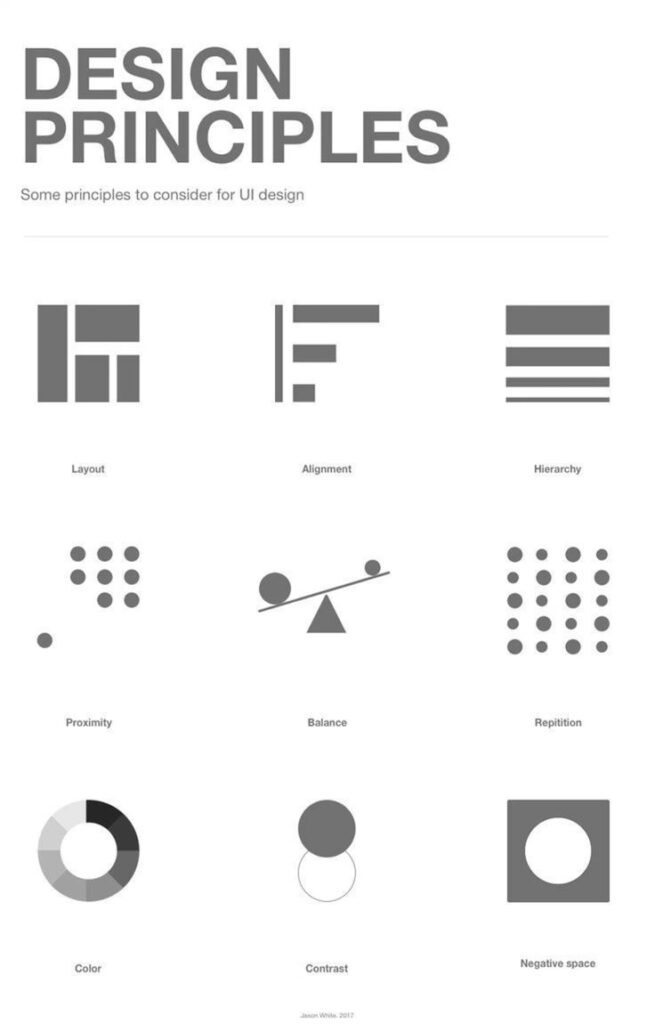
Principles of UI Design
UI design is crucial for ensuring an app is user-friendly and engaging. Key principles include consistency, simplicity, and feedback. Consistency helps users predict interactions within the app, making navigation intuitive. Simplicity ensures that users can easily understand and engage with different features without feeling overwhelmed. Feedback provides immediate reactions to user actions, confirming their interactions, helping them feel more in control.
Responsive design should also be considered to guarantee the app functions well on various devices. By maintaining legibility, clickable elements, and adaptive views, the app remains accessible. These UI principles guide designers to give users a seamless and enjoyable experience across all platforms.
Utilizing Design Tools



Design tools are essential in creating polished mobile apps. Popular tools like Sketch, Adobe XD, and Figma enable designers to craft detailed mockups and prototypes. Sketch is widely used for its vector editing features, which are ideal for scalable UI elements. Adobe XD offers robust prototyping capabilities, making interactive designs straightforward to create.
Figma stands out for its collaborative features, supporting real-time teamwork during the design process. These tools often come with libraries of pre-made components and plugins that enhance efficiency. Tools streamline the creation of consistent, visually appealing designs by providing environments that support iteration and innovation.
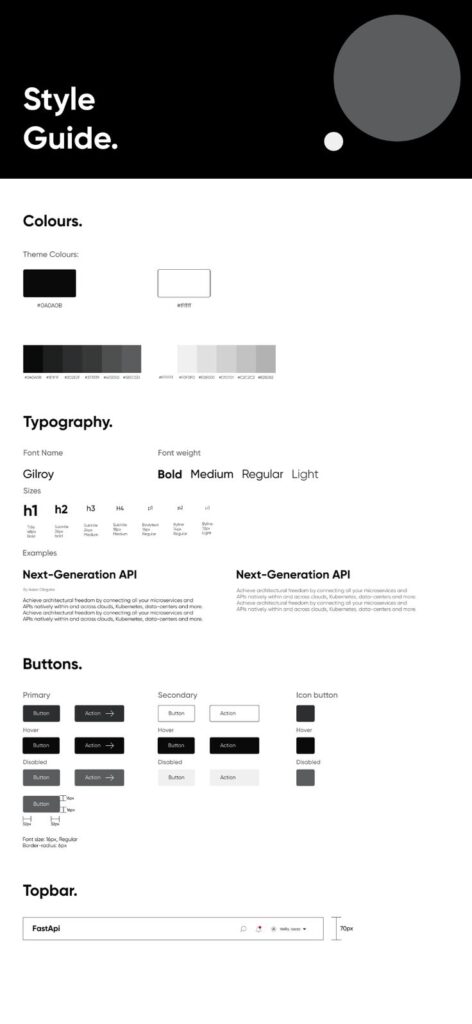
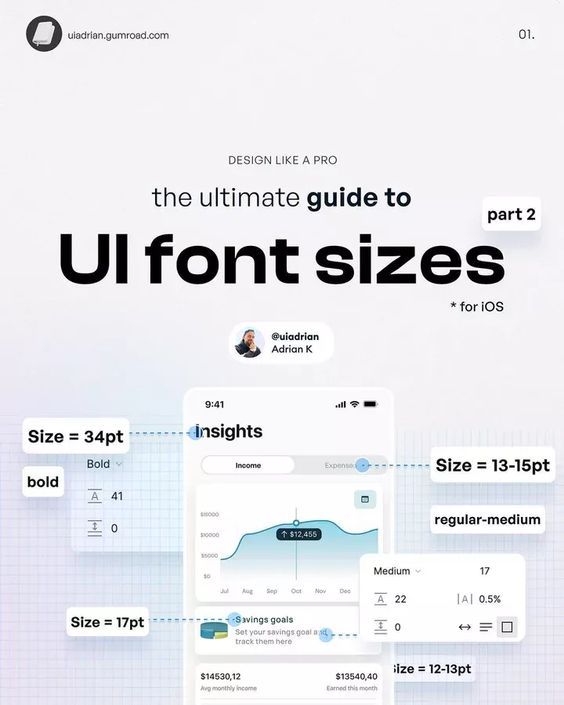
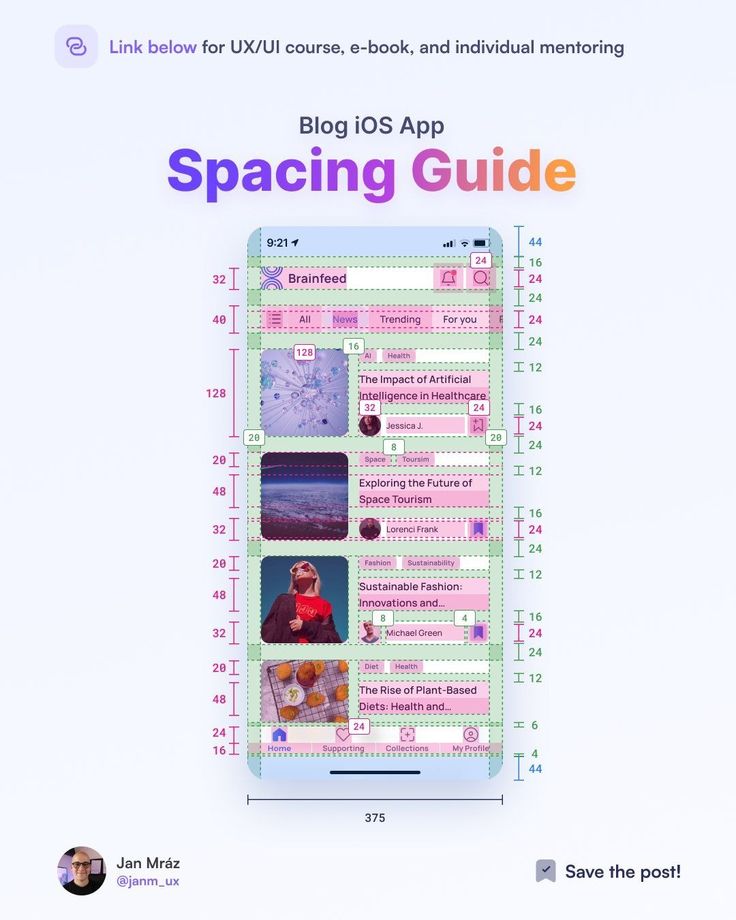
Applying Visual Elements and Typography


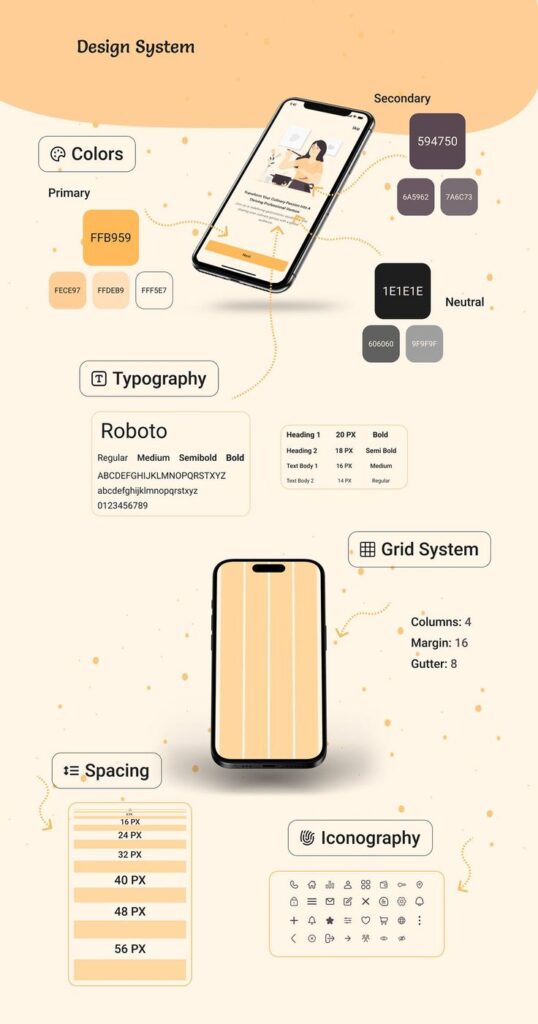
Visual elements and typography are key components in app design that affect both aesthetics and usability. Color scheme, icons, and images must align with the app’s purpose and target audience. Designers use color and contrast for hierarchy and visual interest, ensuring important information stands out.
Typography involves selecting fonts that are both readable and visually in harmony with the app’s theme. It’s crucial to maintain consistency in font size and style to support easy reading. Integrating these visual elements thoughtfully guides users through the app’s interface, improving understanding and engagement. This strategic use of visual design principles results in an app that not only looks appealing but also provides a seamless user experience.
Navigational Design and User Interface


Effective design in mobile apps combines clarity and ease. It’s critical to consider screen size and density, which impact user experience. Understanding these elements helps create intuitive navigation and interactive elements that enhance a user’s journey.
Designing for Screen Size and Density
Mobile devices come in various screen sizes and densities. Designers must adapt layouts to fit different screens, ensuring text and images remain legible. A larger screen might accommodate more features, while a smaller one requires prioritization. Responsive design is essential for adaptability across devices.
Using scalable vector graphics (SVGs) can help maintain quality across high-density screens. Testing on multiple devices ensures consistency and usability, guaranteeing that every user, regardless of their device, sees a well-designed interface.
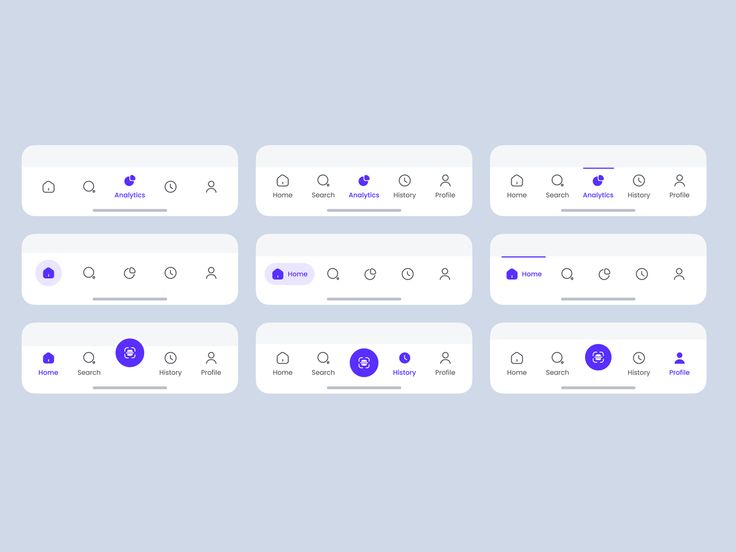
Creating an Intuitive Navigation System
Navigation should be straightforward, helping users find information with ease. An intuitive system reduces confusion. For instance, a well-placed menu or footer aids in seamless movement through the app.
Icons and labels must be clear and concise, offering visual cues about functionality. Avoid using too many layers; a few well-organized paths work best. Prioritizing frequent tasks helps streamline user flow, making it simple and efficient.
Leveraging Buttons and Interaction Design
Buttons play a key role in guiding users. They should be visible, with clear labels indicating their function. Size matters—buttons must be large enough to tap easily but not overwhelm the screen.
Interaction design involves thoughtful placement and response. For example, feedback, like color changes or small animations, confirms actions. Users appreciate interfaces that feel responsive and interactive, making buttons not just tools but part of an engaging experience.
Well-designed buttons enhance accessibility and user satisfaction, driving them to use the app more effectively.
Design Process and Prototyping


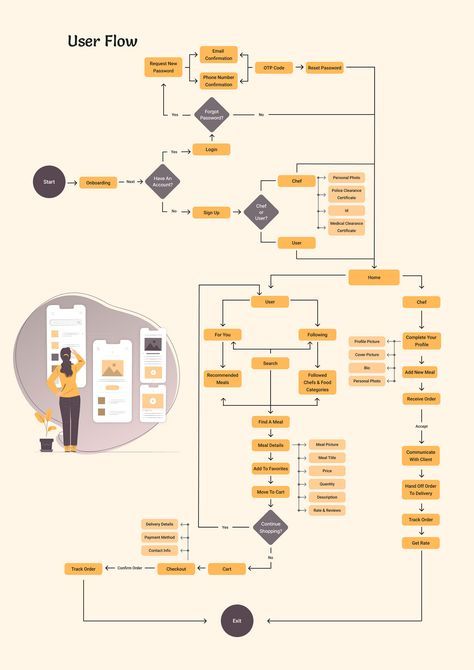
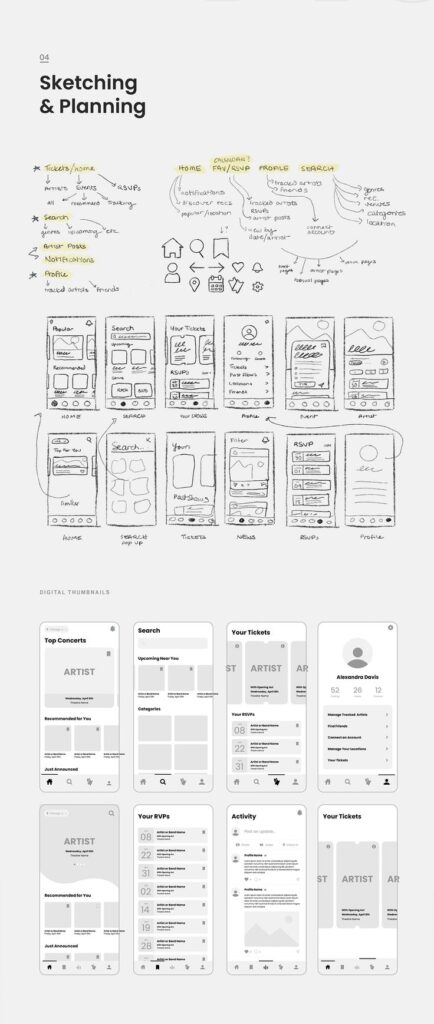
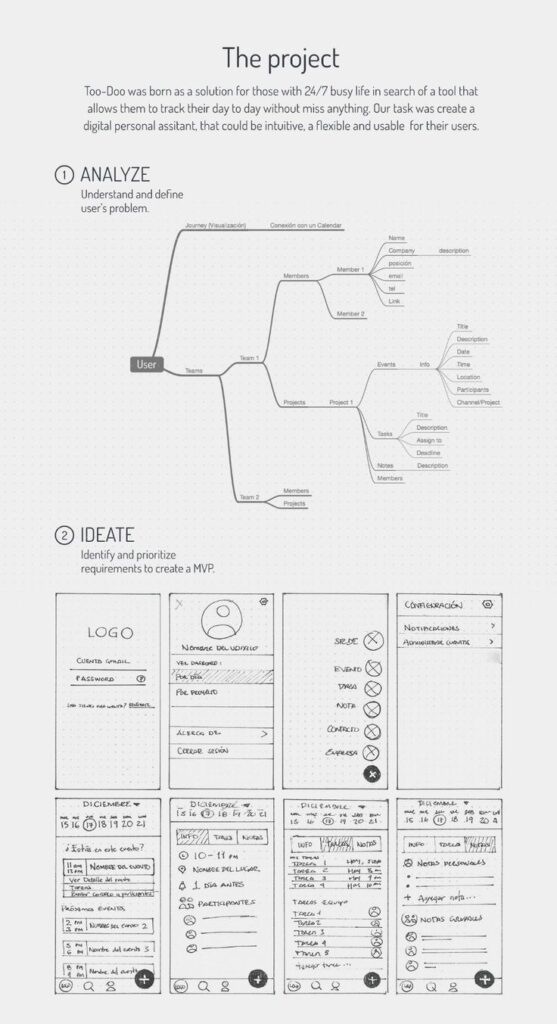
Effective mobile app design requires careful planning and testing. This involves creating sketches, wireframes, and prototypes. Iteration is key for refining app designs to ensure they meet user needs.
Wireframing and Prototyping
Wireframing is an essential step in app design. It creates a blueprint of the app’s interface and layout. Designers use wireframes to check where elements like buttons, menus, and text will go. These layouts help stakeholders visualize the app without distractions from colors or styles.
Prototyping comes next. Prototypes simulate the app’s functionality. They give designers a chance to test interactions and user flow. This stage is crucial for identifying usability issues before development begins. Prototypes range from simple click-through models to intricate mockups.
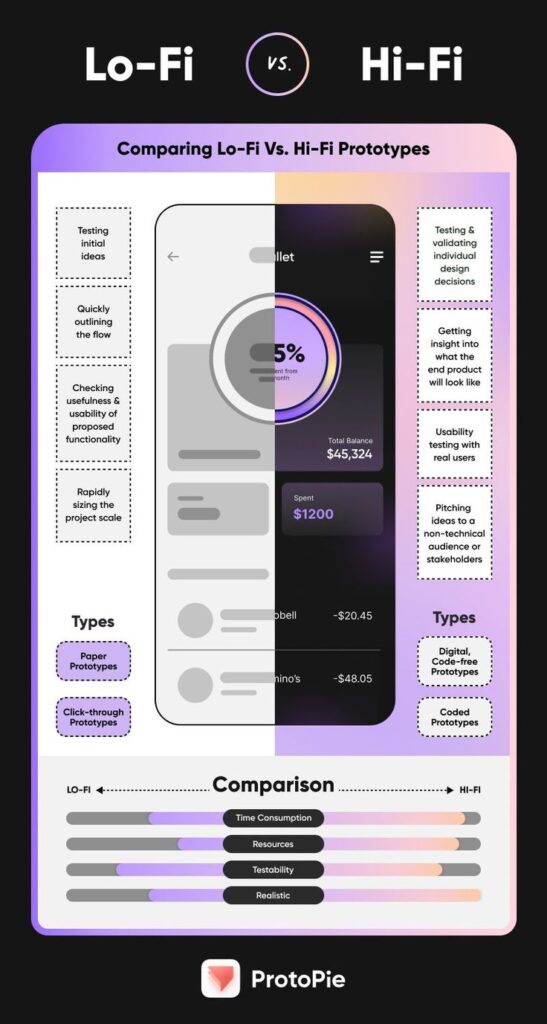
From Sketches to High-Fidelity Prototypes
It all starts with sketches. Sketches are quick drawings that express basic ideas for an app’s layout and function. These help designers brainstorm and iterate rapidly. They allow exploration of different design concepts without diving into details.


High-fidelity prototypes are detailed and polished. They closely resemble the final product in look and feel. This involves adding graphics, colors, and exact spacing. High-fidelity prototypes enable comprehensive testing of both aesthetics and usability. Developers then use these as references for building the final app.
Iterate and Refine
Iterating and refining are vital in the design phase. Feedback from testing helps identify parts of the design that need improvement. Designers make changes based on user tests and reviews, adjusting layout, navigation, or visual elements.
This cycle of testing, feedback, and revision continues until the app meets usability standards and design goals. Each iteration should bring the app closer to providing a seamless user experience. Emphasis is on maintaining simplicity and clarity in the user interface throughout the process.
User-Centered Design Approach
In mobile app design, a user-centered approach ensures engaging and accessible interfaces. This method prioritizes inclusive design, promotes user interaction, and values feedback.
Accessibility and Inclusive Design
Accessibility and inclusive design ensure that mobile apps are usable by everyone, including those with disabilities. Features like voice commands and screen readers help users who have trouble seeing or using a touchscreen. Designing with large buttons and readable fonts can improve usability.
Consistency across platforms is also key. It guarantees that users with diverse needs can use the app successfully on any device. Including diverse user personas during design helps in uncovering accessibility challenges early. This approach leads to products that meet the needs of a broader audience.
Designing for User Engagement
Designing for user engagement focuses on creating a satisfying and rewarding user experience. App designers employ interactive elements to keep users interested. Push notifications and gamification can boost engagement by providing timely information or rewards for active participation.
Organizing content logically and ensuring swift loading times enhance the user-friendly interface. Mobile apps with clear navigation and intuitive design make users more likely to keep using them. Regular updates and fresh content can also encourage users to return frequently.
User Feedback and Testing
User feedback and testing are vital for refining a mobile app. By collecting input from real users, designers can identify issues and learn what features need improvement. Surveys, interviews, and usability tests are common methods for gathering feedback.
Testing should be a continuous process, not a one-time event. Iterative testing helps in refining the product until it meets user expectations. Designers must analyze feedback and make informed changes to improve overall experience. User-centered design thrives on understanding user needs and implementing necessary adjustments.
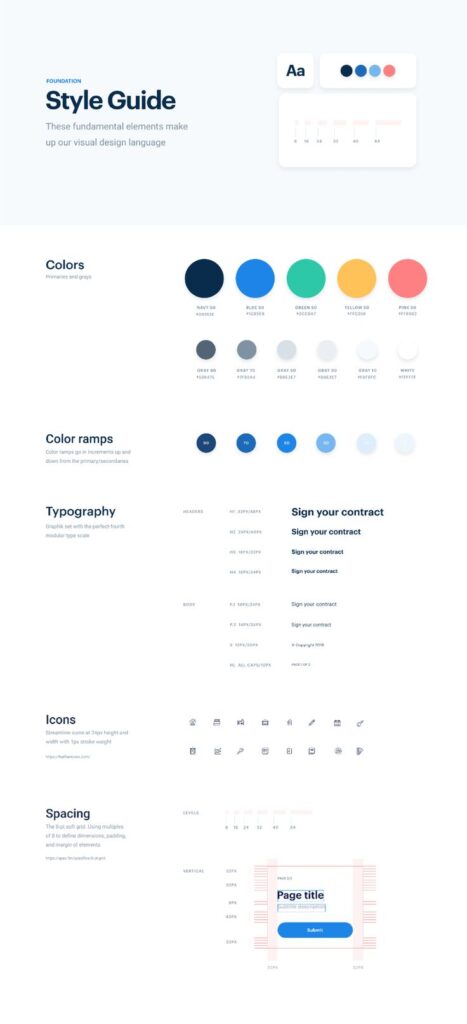
Applying Design Aesthetics


Effective mobile app design relies on creating a clear visual hierarchy, ensuring consistency, and crafting an eye-catching app icon. These elements work together to enhance the user experience by making the interface intuitive and visually appealing.
Developing Visual Hierarchy
Visual hierarchy refers to the arrangement of design elements to signal their importance. By using different sizes, colors, and positioning, designers can guide users through the app smoothly. Larger elements, such as headings, grab attention first, followed by smaller text or icons.
Designers often employ contrast to create distinction between elements. Dark text on a light background is a common example. Alignment also matters; well-aligned sections or buttons direct the eye naturally. Proper spacing ensures that the app does not appear cluttered and remains user-friendly.
Consistency in visuals and text helps maintain a clear hierarchy across all screens. A well-planned hierarchy improves user navigation and leads to better interactions within the app.
Consistency and Visual Appeal
Consistency is key to a cohesive design. Colors, fonts, and button styles should remain uniform throughout the app. This practice not only enhances visual appeal but also builds familiarity and trust in users.
Using a limited color palette, often based on brand colors, ensures harmony in the design. Repeated uses of specific fonts and styles for text also help in maintaining a consistent look. Consistency involves small details such as shadow effects and borders, which should follow a common theme.
Images and icons must align with the app’s style and purpose. They should complement text and functionality, enhancing the overall design rather than distracting from it.
Designing an Aesthetic App Icon
The app icon represents the app on users’ devices, so it must be attractive and indicative of the app’s purpose. Simplicity is important; icons should be easy to recognize without unnecessary detail.
Effective icons are often distinct in their shape and color but should still reflect the branding of the app. Using contrasts and gradients carefully can make icons more visually striking.
Icons need to look good at various sizes. Testing their appearance in different contexts, like in an app store or on various devices, ensures they always look appealing. An aesthetic app icon invites users to explore the app further.
Implementing Best Practices in Design


Embracing best practices in mobile app design enhances user experience and functionality. Considering design trends and platform requirements benefits both design and development teams.
Adapting to Design Trends
Staying current with design trends is essential. Trends like minimalistic design, dark mode, and micro-interactions engage users and keep apps looking fresh. It helps to research leading apps to see how trends are integrated successfully.


Designers should analyze industry leaders to find inspiration. It is also important to keep the brand identity intact while adapting to new trends. Balancing these elements can provide a competitive advantage in the market.
Building for Different Mobile Platforms
Different mobile platforms have various guidelines. Designing for iOS and Android requires understanding their specific requirements and style differences. For instance, iOS uses a flat design, while Android employs Material Design principles.
Knowledge of each platform’s user interface elements is crucial. This includes specific gestures, icons, and navigation styles. These differences can influence an app’s user experience, making it important to tailor designs to each platform.
Collaborative Efforts of Design and Development Teams
Collaboration between the design and development teams is vital for success. These teams should work together from the beginning to identify technical constraints early on. Regular communication helps to ensure that both teams are aligned with the overall design strategy.
By sharing design prototypes and gathering feedback, they can solve challenges more efficiently. A unified approach results in smoother project delivery and a better information architecture, which enhances the app’s usability and performance.
The Business of App Design

App design is not just about aesthetics; it involves strategic planning to create functional and engaging applications. Collaborating with specialized agencies, understanding UI/UX roles, and choosing skilled designers are crucial to building successful apps.
Working with App Design Agencies
App design agencies offer specialized services to bring design concepts to life. They provide a range of solutions, including wireframing, prototyping, and full-stack development. By working with experienced teams, businesses can leverage industry insights and streamlined processes.
Agencies offer expertise in market trends and user preferences. This knowledge can help companies create apps that appeal to target audiences. Partnering with the right agency ensures a balance between creative innovation and technical feasibility.
Choosing an agency involves evaluating their portfolio and client reviews. This process helps assess their ability to meet specific project needs. It’s essential to ensure the agency’s design philosophy aligns with the business’s goals.
Understanding UX/UI Design’s Impact on User Retention
UX/UI design significantly influences user retention by creating intuitive and enjoyable app experiences. Good design includes easy navigation, responsive layouts, and visually appealing interfaces. UX/UI elements play a crucial role in how users interact with an app.
A well-designed app encourages longer user sessions and repeat visits. This can translate to higher engagement and customer loyalty. Prioritizing user-centric design helps keep apps competitive in a crowded market.
User feedback and testing are critical in refining UI/UX elements. Regular updates and improvements based on user data can enhance satisfaction and retention rates. Processes like A/B testing provide valuable insights into user behavior.
Evaluating Mobile App Designers
When selecting mobile app designers, consider their skill set and experience in creating user-friendly designs. Portfolios showcase their ability to produce designs that align with brand identity and user expectations.
Interviews and discussions help clarify a designer’s approach to problem-solving and innovation. It’s important to understand their proficiency in various design tools and platforms. The ability to adapt to new technologies is also crucial.
Contract terms and deadlines should reflect the project’s complexity and scope. Effective communication ensures alignment on project goals and deliverables. Collaboration between designers and development teams is vital for translating concepts into functional applications.
Frequently Asked Questions
Mobile app design involves understanding user needs, planning the app’s structure, and creating a smooth user experience. Key considerations include design best practices, cost factors, and accessing free resources.
What are the best practices for mobile app user interface design?
Best practices focus on simplicity, consistency, and user-centric design. Prioritizing intuitive navigation, responsive elements, and clear typography is critical. Color schemes should be consistent and complementary, enhancing usability while maintaining aesthetic appeal.
Which guidelines are crucial for designing an effective mobile app user experience?
Prioritize accessibility and ease of use. Support intuitive gestures and provide feedback on user actions. Streamlined onboarding and personalized experiences help users engage more deeply with the app.
What is the typical cost range for designing a mobile application?
Design costs vary based on complexity and features. Basic apps may range from $5,000 to $10,000, while more complex designs can exceed $50,000. Additional expenses may include testing and revisions.
How does one approach the architecture planning of a mobile application?
Start by outlining core functionalities and data flow. Consider scalability and future updates. Collaborate with developers to ensure the design supports back-end architecture effectively.
What are the recommended steps for developing a mobile application from concept to launch?
Begin with research and wireframing, followed by prototyping. Develop through a cycle of design, feedback, and iterations. Testing is crucial before moving to launch, ensuring the app functions seamlessly.
Where can I find free templates and resources for mobile app design?
Resources like Figma, Sketch, and Adobe XD offer free templates. Websites such as Dribbble and Behance provide design inspiration and assets. These tools aid in efficient and creative app design.
- 1.4Kshares
- Facebook0
- Pinterest1.4K
- Twitter0