When designing user interfaces, having the right tools can make all the difference in achieving efficiency and consistency. Figma UI kits are invaluable resources that provide pre-designed components which can streamline your workflow and enhance the overall quality of your designs. They not only save time but also ensure that your output is cohesive and aligns well with best practices in UI design.
In this article, you will discover a selection of the best Figma UI kits available today. From comprehensive design systems to specialized kits, each option brings unique features that cater to different design needs, making it easier for you to find the right fit for your project.
1) Untitled UI
Untitled UI is recognized as one of the largest UI kits and design systems for Figma. It is designed to enhance your workflow and save significant time during projects.
This kit includes over 1,000 components and templates, allowing you to easily kickstart your design process. Its comprehensive set of features accommodates a variety of design needs and styles.
With 100% Auto Layout 5.0 support, you can create responsive designs effortlessly. The smart components ensure a seamless user experience across different devices.
You join a growing community of over 280,000 designers using Untitled UI, which contributes to its continuous improvement and updates. This makes it a valuable resource for both beginners and experienced designers.

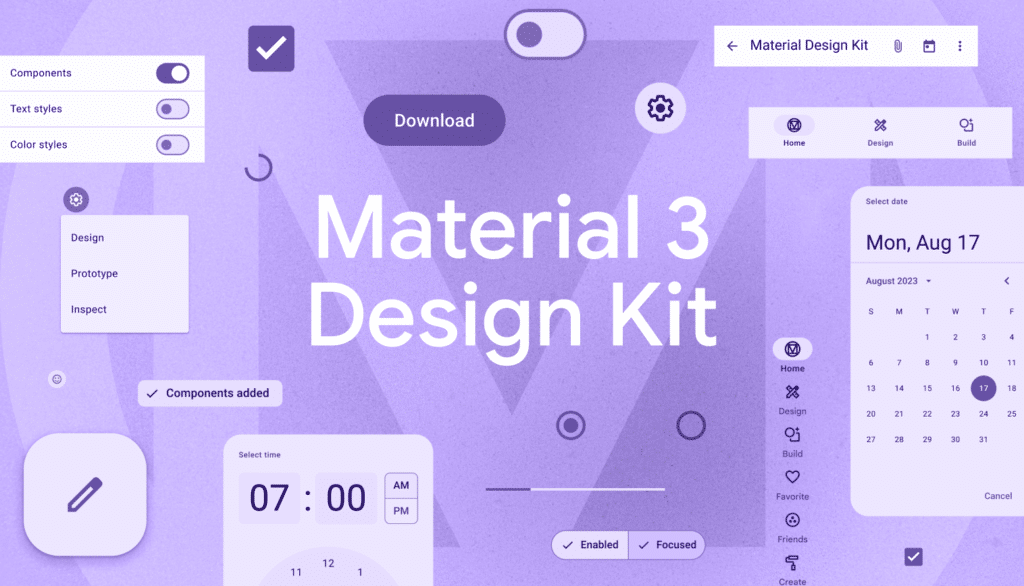
2) Material 3
Material 3 is an advanced design system that provides you with a versatile toolkit for UI design. It includes a range of customizable components and styles that help streamline your design process.
With Material 3, you can achieve consistency across your projects. The system ensures that elements such as buttons, cards, and typography work harmoniously together.
You will find it particularly useful for both mobile and web applications. The design kit emphasizes accessibility and adaptability, making it suitable for various user needs.
Applying Material 3 to your projects can enhance your design workflow. It allows you to focus on creativity while relying on a robust foundation for your UI elements.

3) Brutal Frames
Brutal Frames is a wireframe kit that draws inspiration from the brutalist design movement. It offers a collection of elements designed for quick prototyping.
This kit emphasizes a raw and unpolished aesthetic, making it suitable for users who prefer a less conventional approach. You can explore various layout options that encourage creativity in the design process.
Brutal Frames is particularly useful in the early stages of a project. Its focus on functionality over aesthetics allows you to prioritize user experience.
You will find this kit beneficial for sketching out ideas without the distractions of detailed UI elements. It can streamline your workflow while maintaining a unique style.

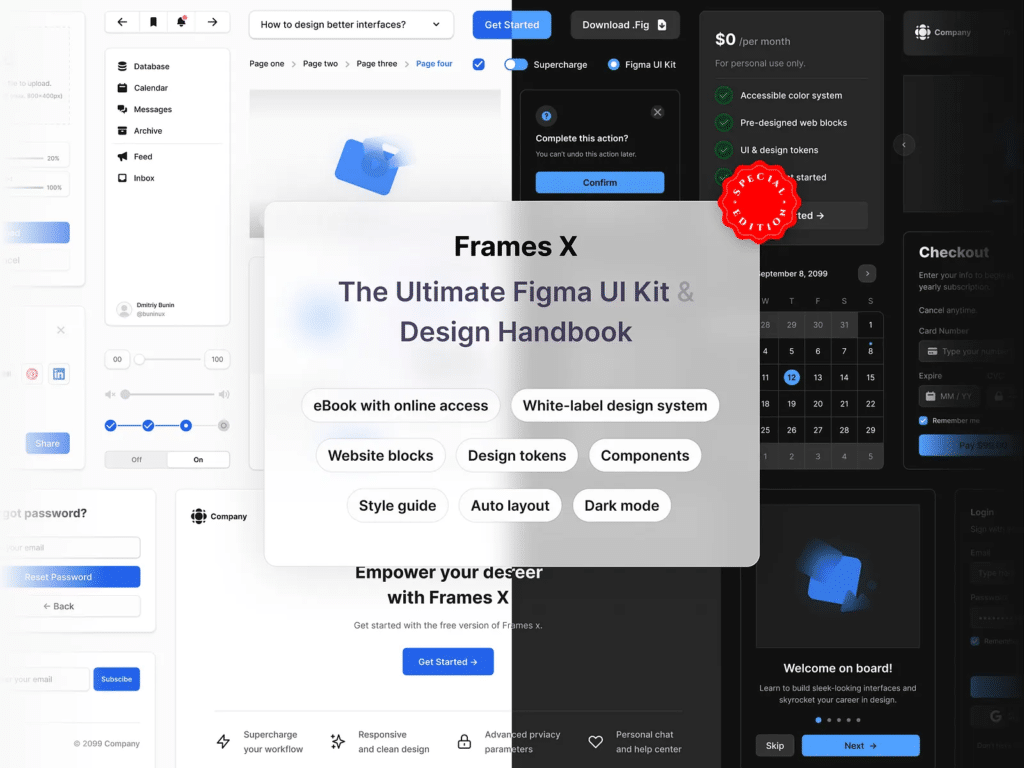
4) Frames X UI Kit
Frames X is a versatile Figma UI kit designed to enhance your design workflow. Created by Dmitriy Bunin, it has gained popularity for its mid-weight design system, which is suitable for both beginners and experienced designers.
This kit streamlines the process of building digital products. It includes a comprehensive set of components and templates, helping you launch projects more efficiently. Frames X is particularly useful if you aim to manage multiple projects and improve your productivity.
With modern design elements and a focus on usability, Frames X allows for easy customization. You’ll appreciate the balance between aesthetic appeal and functional design as you create and iterate on your projects. Whether for personal use or client work, Frames X offers the tools you need to succeed in Figma.

5) Beyond UI
Beyond UI is a powerful Figma UI kit that offers a versatile set of components for various design needs. It features over 200 color variables and 500 components to streamline your design process.
This kit is designed for flexibility, allowing you to customize elements easily. You can adapt it for mobile, web, or application designs without much hassle.
Users appreciate its organized structure, which helps in efficient workflow management. The component library is extensive, fostering creativity while maintaining consistency across projects.
Beyond UI is continually updated to align with Figma’s latest features, ensuring you have access to the newest design trends. As you explore its offerings, you’ll find a range of templates and styles to choose from.

6) Glow UI
Glow UI is a versatile Figma UI kit designed to streamline your design process. It offers more than 500 components, ensuring you have a variety of elements to work with.
Customization is straightforward with Glow UI. You can easily modify variables to fit your project’s needs, making it adaptable for different applications.
The kit includes over 200 color variables and 100 spacing tokens. This allows for consistent design that aligns with your brand’s identity while maintaining flexibility.
Glow UI also prioritizes accessibility. The design elements are mobile-friendly, ensuring usability across different devices. With its well-organized structure, this kit facilitates a smoother workflow.
Whether you’re working on a web application or a mobile interface, Glow UI provides the tools necessary for effective and efficient design.

7) Detachless
Detachless is a free Figma UI kit designed for publishing websites efficiently. It streamlines the design-to-launch process, allowing you to create live websites directly from Figma.
This kit features reusable components, which enhance collaboration among team members. You can customize each element to fit your project needs, making it flexible for various applications.
The user-friendly interface ensures that you can quickly get started, whether you’re a beginner or an experienced designer. By reducing the need to switch between multiple tools, Detachless simplifies your workflow.
If you’re aiming to elevate your web design projects, Detachless offers valuable resources. Its robust features can assist you in delivering high-quality designs in less time.

Understanding Figma UI Kits
Figma UI kits serve as essential tools for designers, facilitating the design process and enhancing productivity. They offer a structured approach to creating user interfaces with pre-designed elements.
What Are UI Kits?
UI kits are collections of design assets that include components like buttons, text fields, icons, and navigation bars. Designed for software like Figma, these kits provide a cohesive look and feel, ensuring consistency throughout your project.
Using a UI kit can significantly reduce the time spent on design. Instead of creating each element from scratch, you can simply drag and drop components, drastically speeding up the prototyping phase.
UI kits often include various styles and themes, catering to different design needs. This adaptability makes them valuable for both novice and experienced designers who need to maintain design standards across various projects.
Benefits of Using UI Kits
Employing UI kits in your workflow offers several advantages. First, they promote design consistency. By using the same elements across your application, you create a harmonious user experience that is visually appealing.
Second, UI kits streamline collaboration among team members. When everyone uses the same components, it minimizes confusion and alignment issues during the design process.
Additionally, many UI kits are customizable. You can adjust colors, sizes, and layouts to fit your unique branding. This level of flexibility allows you to maintain a personal touch while saving time.
Furthermore, using UI kits can simplify onboarding for new team members. They provide a clear reference point, making it easier for newcomers to understand your design system quickly.
How to Choose the Right Figma UI Kit
Selecting the right Figma UI kit involves understanding your specific design needs and ensuring compatibility with your project. Assessing these factors will help streamline your design process and enhance your workflow.
Assessing Design Needs
Begin by identifying the objectives of your project. Consider the specific features you need in a UI kit. For example, if you are designing a mobile app, look for kits that offer mobile-first components and layouts.
Create a list of required elements such as buttons, forms, and icons. Check if the kit provides customizable components that match your preferred style or branding. Look for kits that offer a comprehensive library of elements, ensuring that you won’t have to source additional assets.
Also, evaluate the level of detail in the kits. Some may offer basic components, while others provide intricate designs with multiple variations. Determine which level of detail aligns with your design approach.
Compatibility Considerations
Compatibility is essential when choosing a Figma UI kit. Ensure the kit works well with existing tools and systems you are using. If your team employs specific design systems or frameworks, the kit should seamlessly integrate.
Check for updates or ongoing support from the kit’s developers. This helps ensure that you can access the latest features and fixes. Verify whether the kit is responsive and adaptable across various screen sizes.
Another factor to consider is the overall file size. Large kits can slow down your workflow, so balance the complexity of the features with performance. Always read user feedback or reviews to understand how well the kit performs in real-world applications.
- 8shares
- Facebook0
- Pinterest5
- Twitter3
- Reddit0