As a designer, you constantly seek tools that enhance your creative process and improve efficiency. Identifying the best Figma plugins can significantly streamline your workflow and elevate your designs. With the right plugins, you can save time, maintain consistency, and enhance collaboration within your projects.
In this article, you will discover seven essential Figma plugins that cater to various design needs. These tools can help you automate tasks, access valuable resources, and ensure your designs meet accessibility standards. Exploring these options will empower you to make informed decisions that benefit your design projects.
1) Wireframe Plugin
The Wireframe Plugin is an essential tool for any designer focused on rapid prototyping. It allows you to create wireframes quickly and efficiently, streamlining your design process.
You can choose from various options to customize your wireframes. After selecting your preferences, simply click “generate,” and your wireframes will be created almost instantly.
This plugin helps you focus on functionality rather than getting bogged down in details. It’s perfect for visualizing ideas and communicating concepts effectively during the early stages of design.

2) Illustrations Plugin
The Illustrations Plugin in Figma provides access to a diverse library of free illustrations. You can easily integrate these visuals into your designs, saving time on creating your own graphics.
This plugin allows customization of illustrations to fit your brand’s identity. You can adjust colors and sizes, ensuring your visuals align with your project’s aesthetic.
Utilizing this plugin enhances your design presentations by adding engaging visual elements. It’s especially useful for creating mockups or enhancing user interfaces.
With a wide range of styles available, you can find options that cater to various design themes. This flexibility makes it a valuable tool for any designer looking to enrich their work with professional graphics.

3) Autoflow
Autoflow is a valuable plugin designed to streamline your workflow in Figma. It allows you to create user flows and diagrams quickly and effectively.
With Autoflow, you can connect frames effortlessly. Simply select two frames, and the plugin generates a flow line that illustrates the relationship between them.
The minimalist design options let you customize the appearance of your flows. You can choose from various styles, making it adaptable to your project’s aesthetic needs.
This tool is ideal for visualizing pathways in your designs. By using Autoflow, you enhance your ability to communicate ideas clearly and concisely.
Whether you’re working on complex user journeys or simple diagrams, Autoflow helps you stay organized. Its intuitive interface minimizes distractions, allowing you to focus on your creative process.

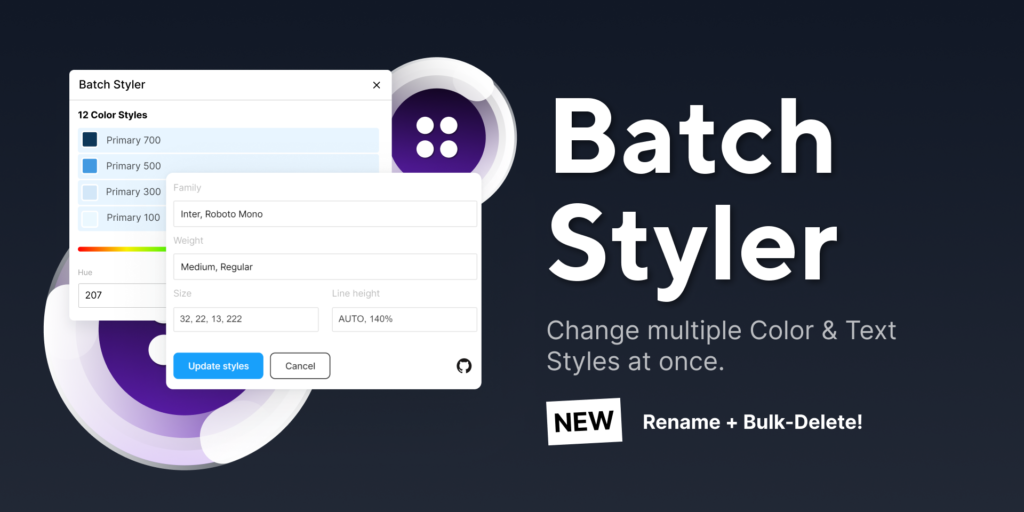
4) Batch Styler
Batch Styler is a valuable plugin for Figma that allows you to edit multiple styles simultaneously. This feature is particularly helpful when working on projects that require consistent design elements.
With Batch Styler, you can adjust colors and fonts across various components with ease. This saves you a significant amount of time, especially when dealing with large design systems.
The user-friendly interface makes it straightforward to select and modify styles. You can quickly implement changes without the need to edit each element individually.
Integrating Batch Styler into your workflow can enhance your efficiency and maintain design consistency. It is a must-have tool for any designer looking to optimize their process without compromising quality.

5) Blush
Blush is a versatile Figma plugin designed to help you create and customize illustrations easily. With this tool, you can access a wide variety of character designs, enabling you to find the perfect fit for your project.
You can modify colors, styles, and components to suit your brand or design theme. This level of customization allows for unique illustrations that enhance your designs without needing extensive drawing skills.
Blush saves you time by providing high-quality assets that you can incorporate directly into your work. It’s particularly useful for adding personality to your interfaces and presentations.
The user-friendly interface makes it simple to drag and drop illustrations into your designs. You can explore various styles and options, empowering you to achieve a tailored look that meets your project’s needs.

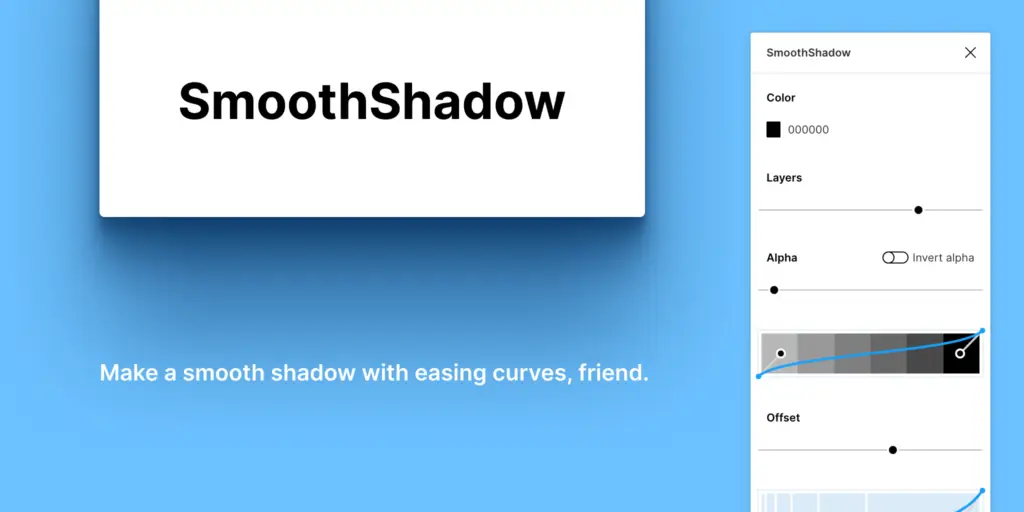
6) SmoothShadow
SmoothShadow is a highly effective Figma plugin designed to enhance your design workflow. It allows you to create and customize shadows effortlessly, adding depth to your UI elements.
With SmoothShadow, you can adjust the opacity, blur, and angle of your shadows easily. This level of control helps you achieve a more polished and professional look for your designs.
The plugin supports multiple layers, allowing you to apply shadows to various components simultaneously. This feature saves you time and ensures consistency across your project.
You can also preview changes in real time, making it simple to experiment with different shadow styles. Whether you are a beginner or an experienced designer, SmoothShadow can help elevate your design game.

7) LottieFiles
LottieFiles is a powerful plugin for Figma that enhances your design workflow. It allows you to integrate Lottie animations directly into your projects, offering a dynamic element to your designs.
With LottieFiles, you can import animations by simply dragging and dropping your Lottie JSON files. This makes it easy to add fluid animations without extensive coding knowledge.
The plugin supports lightweight and scalable animations, which are ideal for both web and mobile applications. You can customize these animations to fit your design needs, ensuring they align with your overall aesthetic.
Using LottieFiles can significantly improve user engagement, as animations draw attention and help convey your message more effectively. This tool is essential for any designer looking to create visually appealing and interactive designs.

Enhancing Productivity
Utilizing Figma plugins significantly boosts your productivity by streamlining design processes and facilitating collaboration. These tools help you manage tasks more efficiently and ensure smooth teamwork.
Streamlining Design Processes
Figma plugins can automate repetitive tasks and enhance your workflow. For instance, tools like Autoflow allow you to create flows between frames quickly, reducing the time spent on manual linking. Similarly, Content Reel helps you insert placeholder content directly into your designs, making it easier to visualize how elements will look.
Mockup plugins also save time by allowing you to present your designs in realistic settings. Instead of creating mockups from scratch, you can simply drag and drop your designs into prepared frames. These enhancements ensure that your creative focus remains on design rather than administrative tasks.
Integrating with Collaborative Tools
Effective collaboration is essential in design projects. Figma integrates seamlessly with tools like Slack and Trello, enabling instant communication and updates. With these integrations, you can receive real-time feedback from team members and clients without leaving the Figma environment.
Additionally, plugins like LottieFiles let you export animations to your designs easily. This capability allows you to share dynamic elements with your team, which enhances discussions and decision-making. Streamlined communication tools combined with design functionalities foster a collaborative environment, essential for achieving project goals efficiently.

Improving Design Quality
Focusing on design quality is essential for creating effective and appealing visuals. You can achieve this by ensuring consistency across your projects and leveraging advanced design features provided by various Figma plugins.
Ensuring Consistency Across Projects
Maintaining consistency in design elements like colors, fonts, and layouts enhances user experience. You can achieve this by utilizing design systems and style guides within Figma. Plugins like Stark help ensure accessibility standards while keeping a uniform look.
Create a Color Palette and Typography Scale that can be reused across all your projects. This streamlines the design process and reinforces your brand identity.
Figma’s Shared Styles feature allows you to update multiple components simultaneously, saving time and ensuring that everyone on your team adheres to the same design rules. This consistency builds trust with users who navigate your designs.
Leveraging Advanced Design Features
Advanced design features in Figma can significantly improve the quality of your work. Use plugins like Anima to convert your designs into interactive prototypes. This provides a more realistic experience for stakeholders and helps in identifying potential issues before final implementation.
Make use of Auto Layout to create responsive designs that adapt to different screen sizes seamlessly. This ensures that your layouts look polished on any device.
Additionally, explore the possibilities of Data Population found in plugins such as Content Reel. This enables you to fill your designs with real content, enhancing the overall aesthetic and functionality. By incorporating these advanced features, you turn complex ideas into visually-striking designs efficiently.
- 36shares
- Facebook0
- Pinterest33
- Twitter3
- Reddit0