AI is changing the way designers work, bringing more efficiency and creativity. In Figma, AI plugins are tools that can help make design tasks easier and faster.

Using the right AI plugins in Figma can significantly enhance productivity for designers. These tools streamline repetitive tasks, allowing more time for innovation and fine-tuning designs.
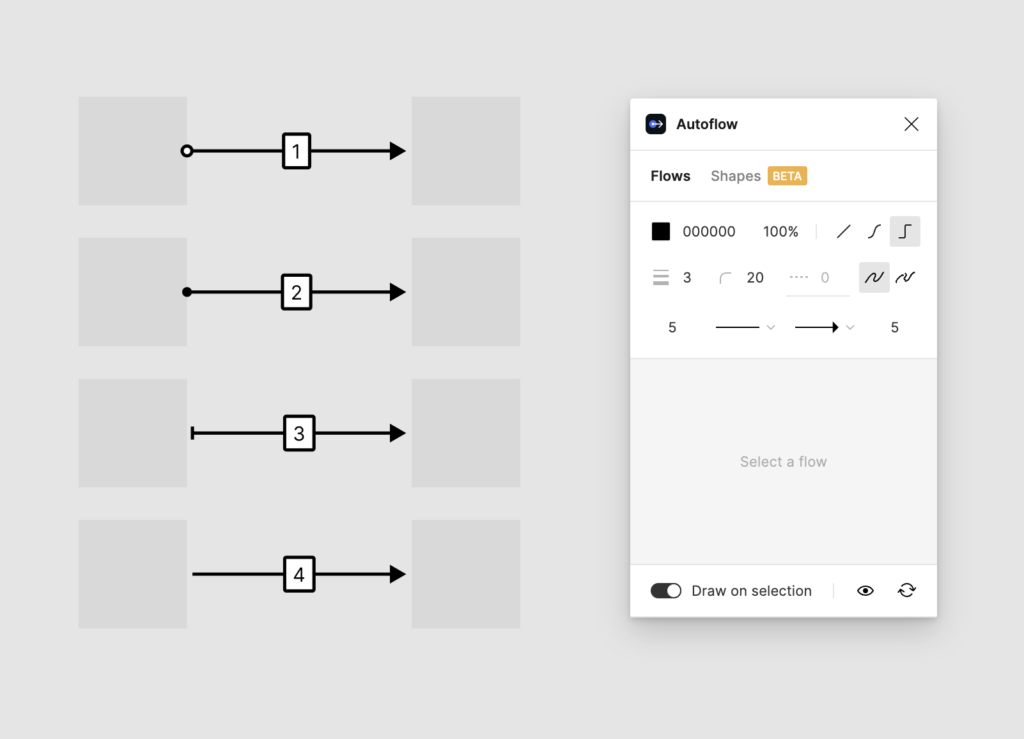
1) Autoflow

Autoflow is a Figma plugin that helps designers create flowcharts and diagrams with ease. By automating the creation of lines between objects, it saves time and reduces manual effort.
This plugin is useful for mapping user flows or system architectures. Designers can select objects and let Autoflow generate the connections. The lines are clean and neatly arranged.
Autoflow is very simple to use. It integrates smoothly into Figma, making it accessible without needing advanced skills. This makes it suitable for both beginners and experienced designers.
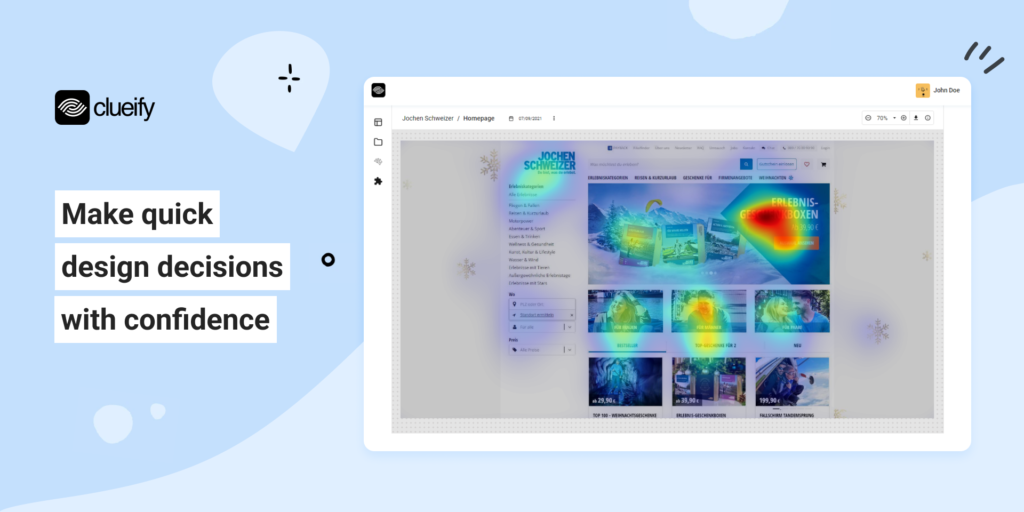
2) Clueify

Clueify is an innovative WordPress plugin that enhances the user experience by providing interactive clues and hints throughout your website. With Clueify, you can create engaging treasure hunts, educational quizzes, or guided tours, making your content more immersive and memorable.
Key features of Clueify include:
- Easy Clue Creation: Clueify offers a user-friendly interface that allows you to create clues and hints effortlessly. You can add text, images, audio, or video to make your clues more engaging and diverse.
- Customizable Clue Placement: You have full control over where your clues appear on your website. Place them within blog posts, pages, or even in widgets, ensuring that users encounter them at the right moments.
- Multiple Clue Types: Clueify supports various types of clues, such as riddles, cryptic messages, or direct hints. This flexibility allows you to tailor the difficulty level and style of your clues to your target audience.
- Progress Tracking: Users can keep track of their progress as they discover and solve clues. Clueify maintains a record of found clues, allowing users to resume their adventure at any time.
- Rewards and Achievements: Motivate your users by offering rewards or achievements for solving clues or completing a series of challenges. This gamification element adds an extra layer of excitement and encourages user engagement.
- Analytics and Insights: Gain valuable insights into user behavior and engagement through Clueify’s built-in analytics. Track how many users interact with your clues, identify popular clues, and optimize your content accordingly.
Whether you want to create an educational scavenger hunt, a product showcase, or an interactive storytelling experience, Clueify provides the tools to transform your WordPress website into an immersive and engaging platform. Enhance user interaction, increase time spent on your site, and create memorable experiences with Clueify.
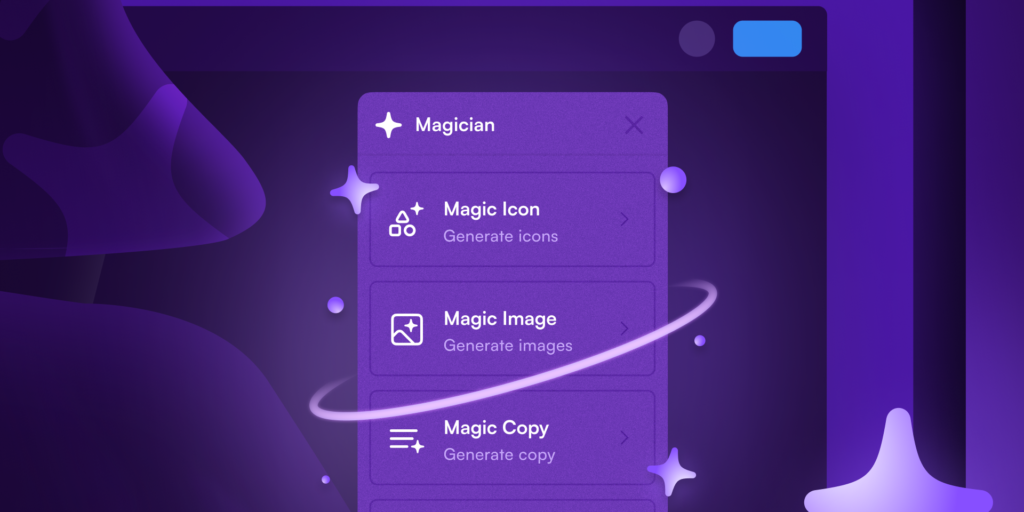
3) Magician

Magician is an AI-powered Figma plugin that brings the power of artificial intelligence to your design workflow. With Magician, you can harness the potential of AI to automate repetitive tasks, generate creative ideas, and enhance your designs effortlessly.
Key features of Magician include:
- AI-assisted Design Generation: Magician utilizes advanced AI algorithms to generate unique design elements based on your input. Simply provide a description or sketch, and Magician will create stunning illustrations, icons, or patterns that match your vision.
- Intelligent Layout Suggestions: Struggling with layout design? Magician analyzes your existing design and suggests optimized layouts based on best practices and design principles. It takes into account factors like visual hierarchy, whitespace, and user experience to provide intelligent recommendations.
- Color Palette Optimization: Magician helps you create harmonious and visually appealing color palettes. It analyzes your existing color scheme and suggests complementary colors, gradient combinations, or color adjustments to enhance the overall aesthetic of your design.
- Smart Resizing and Scaling: Resizing and scaling elements manually can be time-consuming. Magician automates this process by intelligently resizing and scaling your design elements while maintaining their proportions and visual integrity. It adapts your design seamlessly across different screen sizes and resolutions.
- Design Consistency Checker: Maintaining design consistency is crucial for a cohesive user experience. Magician scans your design files and identifies inconsistencies in typography, spacing, color usage, or component styles. It provides suggestions to ensure a consistent and polished design across your project.
- AI-powered Image Editing: Magician integrates with AI-based image editing tools, allowing you to perform advanced image manipulations directly within Figma. Enhance images, remove backgrounds, apply filters, or generate realistic textures with just a few clicks.
With Magician, you can streamline your design process, explore creative possibilities, and elevate the quality of your designs. Whether you’re a beginner or an experienced designer, Magician empowers you to work smarter, faster, and more efficiently within Figma.
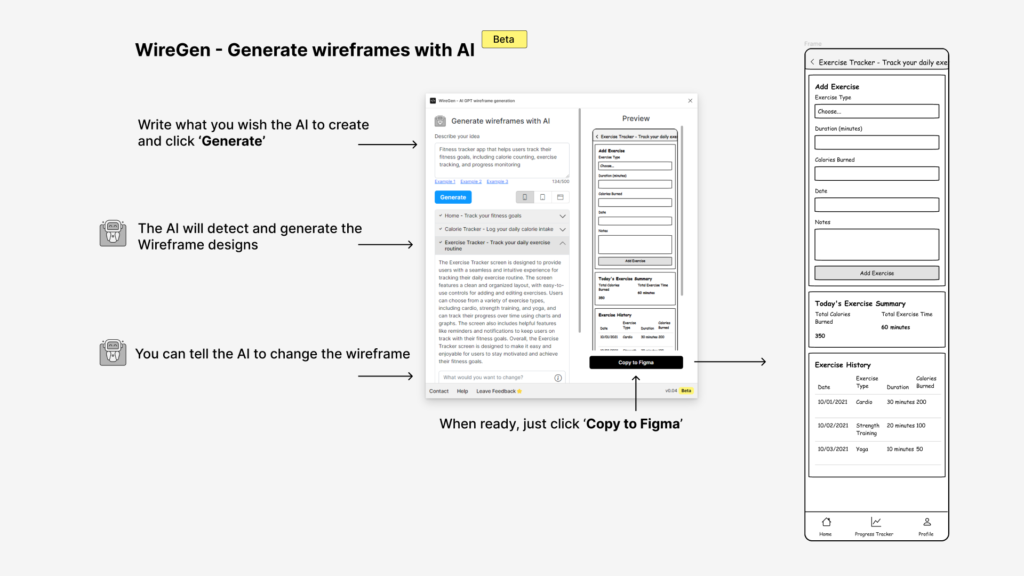
4) WireGen – AI GPT wireframe generation

WireGen is a groundbreaking Figma plugin that revolutionizes the wireframing process by leveraging the power of AI and GPT (Generative Pre-trained Transformer) technology. With WireGen, you can quickly generate high-quality wireframes for your web or mobile app designs, saving you time and effort in the early stages of the design process.
Key features of WireGen include:
- AI-powered Wireframe Generation: WireGen utilizes advanced AI algorithms and GPT models to generate wireframes based on your input. Simply describe the desired layout, components, or user flow, and WireGen will create a comprehensive wireframe that matches your requirements.
- Natural Language Processing: WireGen understands natural language input, allowing you to describe your wireframe ideas using plain English. It interprets your descriptions and translates them into visual wireframe elements, making the process intuitive and effortless.
- Customizable Components: WireGen provides a wide range of customizable wireframe components, including buttons, forms, navigation menus, and more. You can easily adjust the size, position, and properties of each component to match your specific design needs.
- Responsive Layout Generation: With WireGen, you can generate wireframes for various screen sizes and devices. It intelligently adapts the layout and component placement to ensure a responsive design that looks great on desktop, tablet, and mobile devices.
- Reusable Wireframe Templates: WireGen offers a library of pre-designed wireframe templates for common web and mobile app layouts. These templates serve as a starting point, allowing you to quickly customize and iterate on your wireframes without starting from scratch.
- Seamless Figma Integration: WireGen seamlessly integrates with Figma, allowing you to generate wireframes directly within your Figma workspace. You can easily modify and refine the generated wireframes using Figma’s native tools and collaborate with your team members.
- Iteration and Versioning: WireGen supports iterative wireframe development by allowing you to generate multiple variations of your wireframes. You can explore different layout options, experiment with alternative component placements, and create versioned wireframes for effective design exploration.
- Export and Sharing: Once you’re satisfied with your wireframes, WireGen enables you to export them in various formats, including PNG, PDF, or HTML. You can easily share the generated wireframes with clients, stakeholders, or development teams for feedback and collaboration.
WireGen streamlines the wireframing process, enabling designers to focus on ideation and iteration rather than spending hours manually creating wireframes. With its AI-powered capabilities and seamless Figma integration, WireGen empowers designers to work more efficiently, communicate their ideas effectively, and accelerate the design workflow.
5) UIzard

UIzard is an AI-powered plugin designed to help designers build user interfaces quickly. It uses machine learning to predict and suggest design elements. This makes creating complex screens easier.
Users can sketch ideas, and UIzard will turn these sketches into digital wireframes. This process saves time and reduces manual effort.
The plugin also integrates with Figma, allowing users to seamlessly import and export designs. This ensures that the workflow remains smooth.
UIzard can analyze existing designs and offer improvement suggestions. It helps maintain a consistent design language across projects.
With its intuitive interface, both beginners and experienced designers can benefit from UIzard’s features. It simplifies the design process without compromising on quality.
6) Cube GPT – UX AI Assistant

Cube GPT – UX AI Assistant is an innovative Figma plugin that leverages the power of artificial intelligence to enhance your UX design workflow. With Cube GPT, you have a virtual assistant at your fingertips, ready to provide intelligent suggestions, improvements, and content generation for your designs.
Key features of Cube GPT include:
- AI-powered Design Suggestions: Cube GPT analyzes your designs and provides intelligent suggestions to improve the user experience. It offers recommendations on layout, typography, color schemes, and other design elements, helping you make data-driven decisions and optimize your designs.
- Content Generation: With Cube GPT, you can easily generate placeholder content for your designs. Whether you need sample text for headers, paragraphs, or button labels, Cube GPT can generate relevant and contextual content based on your requirements, saving you time and effort.
- Design Translation: Cube GPT assists in translating your designs into different languages. It can generate localized content and adapt your designs to suit various linguistic and cultural contexts, making it easier to create multilingual interfaces and reach a global audience.
- Design Consistency: Cube GPT helps maintain consistency across your designs by identifying and highlighting inconsistencies in typography, spacing, color usage, or component styles. It provides suggestions to ensure a cohesive and polished user experience throughout your project.
- Text Optimization: Cube GPT can analyze and optimize the text content in your designs. It suggests improvements in terms of readability, clarity, and tone, ensuring that your messages are effectively communicated to your users.
- Interactive Prompts: Cube GPT offers a set of interactive prompts and templates to guide your design process. These prompts cover various aspects of UX design, such as user flows, wireframing, prototyping, and usability testing, providing a structured approach to your design workflow.
- Seamless Figma Integration: Cube GPT seamlessly integrates with Figma, allowing you to access its AI-powered features directly within your design environment. You can interact with Cube GPT through a user-friendly interface, making it easy to incorporate its suggestions and improvements into your designs.
By leveraging the capabilities of Cube GPT – UX AI Assistant, designers can streamline their UX design process, generate ideas, and make informed decisions based on AI-driven insights. Whether you’re a beginner or an experienced designer, Cube GPT empowers you to create user-centric designs more efficiently and effectively within Figma.
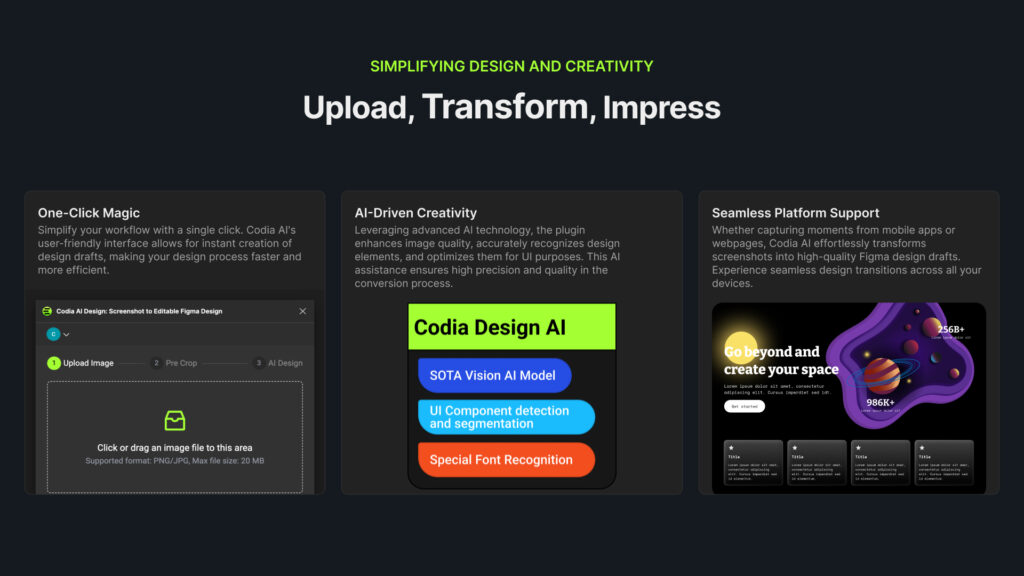
7) Codia AI Design: Screenshot to Editable Figma Design

Codia AI Design: Screenshot to Editable Figma Design is a revolutionary Figma plugin that transforms screenshots into fully editable Figma designs effortlessly. With this powerful tool, you can quickly convert any app or website screenshot into a pixel-perfect Figma layout, saving you hours of manual design work.
Key features of Codia AI Design: Screenshot to Editable Figma Design include:
- Seamless Screenshot Conversion: Simply upload a screenshot of any app or website into the plugin, and Codia AI Design will automatically convert it into an editable Figma design. The AI-powered algorithms accurately detect and recreate the layout, components, and styles of the original design.
- Intelligent Component Recognition: Codia AI Design intelligently identifies and extracts individual components from the screenshot, such as buttons, icons, text fields, and images. Each component is converted into a separate Figma layer, allowing you to easily modify and customize them as needed.
- Preserved Visual Fidelity: The plugin ensures that the converted Figma design maintains the visual fidelity of the original screenshot. It accurately reproduces colors, typography, spacing, and other visual elements, providing a pixel-perfect replica of the source design.
- Editable Text and Assets: Codia AI Design converts text elements from the screenshot into editable text layers in Figma. This enables you to easily modify the content, adjust font styles, or apply text effects. Similarly, images and icons are extracted as separate assets, ready for further customization.
- Responsive Layout Adaptation: The plugin intelligently adapts the converted design to Figma’s responsive layout system. It creates appropriate constraints and resizing rules, ensuring that the design remains flexible and adaptable to different screen sizes and devices.
- Streamlined Design Workflow: By eliminating the need to manually recreate designs from screenshots, Codia AI Design significantly streamlines your design workflow. You can quickly iterate on existing designs, make modifications, or use the converted Figma file as a starting point for your own creations.
- Seamless Figma Integration: Codia AI Design seamlessly integrates with Figma, allowing you to access its powerful screenshot conversion capabilities directly within your Figma workspace. The plugin provides a user-friendly interface for uploading screenshots and managing the conversion process.
With Codia AI Design: Screenshot to Editable Figma Design, designers can save valuable time and effort by automatically converting screenshots into fully editable Figma designs. Whether you need to analyze competitor apps, iterate on existing designs, or jumpstart your own creations, this plugin provides a fast and efficient solution.
8) Mesh Gradient

Mesh Gradient is a helpful Figma plugin for creating colorful and complex gradients. It allows users to generate smooth gradient meshes with ease. This can add depth and dimension to designs.
The plugin is straightforward to use. Users can select colors and adjust the mesh grid. It will automatically create a gradient that blends the selected colors.
Mesh Gradient is great for backgrounds and illustrations. Designers can achieve a unique look without spending a lot of time. This plugin offers a quick way to enhance visual design.
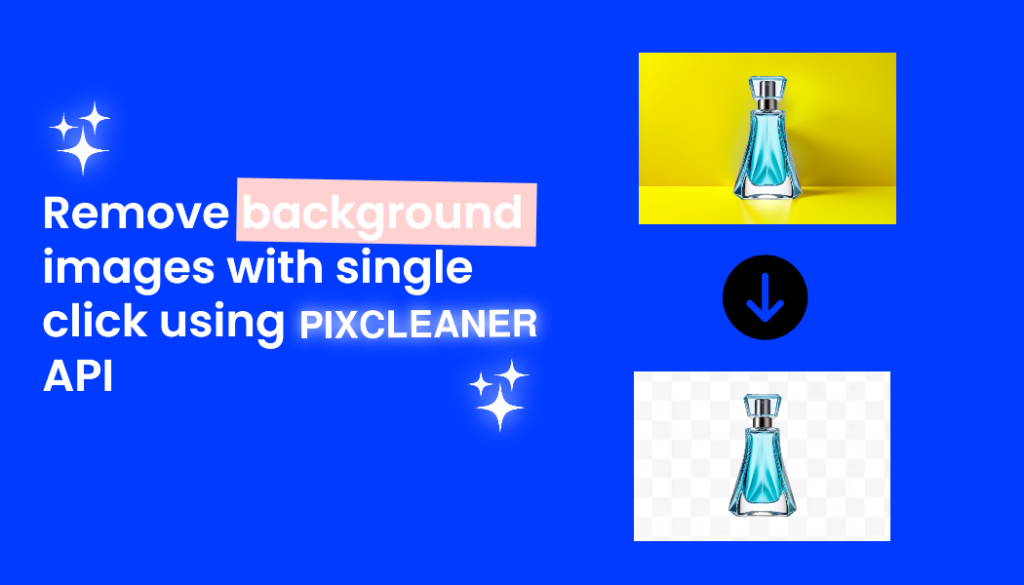
9) RemoveBG

RemoveBG is a plugin that helps designers remove the background from images. It’s useful for making product photos or portraits look clean and professional. The tool uses AI to detect the main subject of the image and erase the background automatically.
The plugin integrates directly into Figma. Users can simply select an image and apply RemoveBG with a click. Within seconds, the background is gone, saving a lot of time compared to manual editing.
RemoveBG supports a variety of image formats. It works well with JPEG, PNG, and other common file types. This makes it versatile for different design needs.
Accuracy is one of its strengths. The AI does a great job of cutting out even complex shapes like hair or fur. This ensures high-quality results without visible edges or glitches.
RemoveBG offers a freemium model. Users can start with a limited number of free edits. For more regular use, there are paid plans available. This allows designers to try the tool before committing to a subscription.
In short, RemoveBG is a handy tool for anyone working with images in Figma. Its speed and simplicity make it a popular choice for background removal tasks.
10) PopulatorAI

PopulatorAI is an innovative Figma plugin that utilizes artificial intelligence to populate your designs with realistic and contextually relevant data. With PopulatorAI, you can effortlessly bring your designs to life by filling them with meaningful text, images, and data, making your prototypes and mockups more engaging and interactive.
Key features of PopulatorAI include:
- AI-powered Data Generation: PopulatorAI leverages advanced AI algorithms to generate realistic and contextually appropriate data for your designs. Whether you need placeholder text, user profiles, product information, or any other type of data, PopulatorAI intelligently generates relevant content based on your design’s context.
- Realistic Text Population: Say goodbye to generic “Lorem Ipsum” text. PopulatorAI generates realistic and coherent text content that aligns with your design’s purpose and tone. It can generate headlines, paragraphs, product descriptions, user reviews, and more, making your designs look and feel authentic.
- Image and Avatar Generation: PopulatorAI can generate realistic images and avatars to enhance your designs. It can populate user profiles with diverse and inclusive avatars, generate product images, or even create background images that complement your design’s theme and style.
- Data Visualization: PopulatorAI assists in visualizing data within your designs. It can generate realistic charts, graphs, and infographics based on your specified data sets or randomly generated data. This feature is particularly useful for creating convincing data-driven interfaces or dashboards.
- Customization and Control: PopulatorAI provides a range of customization options to fine-tune the generated content. You can specify parameters such as text length, data formats, image dimensions, and more. Additionally, you have control over the randomization process, allowing you to generate consistent or variable data across your designs.
- Seamless Figma Integration: PopulatorAI seamlessly integrates with Figma, enabling you to populate your designs without leaving your Figma workspace. The plugin provides an intuitive interface for selecting layers, specifying data types, and generating content directly within Figma.
- Time-saving and Efficiency: By automating the process of populating designs with realistic data, PopulatorAI saves designers significant time and effort. Instead of manually creating placeholder content, designers can focus on the overall design and user experience while PopulatorAI takes care of the data population.
With PopulatorAI, designers can create more compelling and persuasive prototypes and mockups that closely resemble real-world applications. Whether you’re designing a mobile app, website, or any other user interface, PopulatorAI enhances your designs with realistic and contextually relevant data, making your prototypes more engaging and impactful.
Benefits of Using AI Tools in Figma

AI tools in Figma bring improved design precision, higher productivity, and smoother workflows.
Enhanced Design Accuracy
AI tools help designers ensure their work is precise. They can detect alignment and spacing issues, suggest color palettes, and even generate consistent typography. Consistency in design elements is critical. AI assists in maintaining this consistently across different parts of a project. For example, AI can identify when an element is not centrally aligned and prompt the designer to fix it.
Another benefit is the ability to auto-correct minor errors that might be overlooked in manual design. This results in cleaner designs and a more polished final product. Developers using these AI tools can focus more on creativity rather than spending time correcting small mistakes.
Increased Productivity
By automating repetitive tasks, AI tools allow designers to work faster. Tasks like resizing elements, converting design elements into code, and applying styles can be done in seconds, saving hours of manual work. This speed enables designers to take on more projects and deliver them quickly.
AI also helps in generating design elements based on simple inputs. For instance, it can create multiple variations of a button style in one go, giving designers more time to refine concepts. This efficiency leads to higher productivity and better time management.
Streamlined Workflow
AI tools integrate seamlessly within Figma, creating a smoother workflow for team collaboration. Real-time feedback and adjustments can be made more efficiently. Team members can receive AI-generated suggestions instantly, enabling faster decision-making and improved team coordination.
Collaboration is further improved as AI can handle version control and document changes, reducing the chances of conflicts. This ensures that everyone is on the same page and that project progress is not hindered by manual updates or errors in the design files.
Integrating AI Plugins in Figma

Integrating AI plugins into Figma enhances design capabilities and streamlines workflow. Below, each step is broken down, with a focus on making the process easy and efficient.
Installation Process
To install AI plugins in Figma, start by opening Figma and going to the “Community” tab on the left-hand sidebar. Use the search bar to find the desired AI plugin. Click on the plugin’s name, then press “Install”.
After installation, the plugin will appear in the “Plugins” menu, accessible by right-clicking on the canvas or navigating through the upper menu bar. Run the plugin, follow any additional setup steps, and it will be ready to use.
Regularly check for updates to maintain compatibility and access new features. Some plugins might offer premium features, requiring a subscription for full access.
Compatibility and Requirements
Before integrating an AI plugin, verify that your version of Figma meets the plugin’s requirements. Most plugins are compatible with the latest version of Figma. Ensure your Figma account has the necessary permissions to install and run plugins.
System requirements like specific operating systems or hardware capabilities might also be listed on the plugin’s page. Many AI plugins function better with a stable internet connection, as they often rely on cloud-based services.
Review user feedback and ratings for insights on compatibility and performance. Check if the plugin developer provides ongoing support and updates, which can be crucial for long-term usability.
Best Practices for Utilizing AI Plugins
When using AI plugins in Figma, it’s crucial to keep your design consistent and customize your plugin settings for the best results. These practices help optimize your workflow and ensure high-quality designs.
Maintaining Design Consistency
Consistency makes designs clear and easy to understand. To achieve this, set design standards. Use the same fonts, colors, and layout styles across all screens. With AI plugins, you can automate part of this process.
Plugins can help by suggesting similar elements. If you introduce new icons or buttons, make sure they match your established style. Regularly review your design system. Check that every element follows the same rules. This keeps the overall look uniform.
Another tip is to often compare new designs with existing ones. This helps spot any inconsistencies early. AI plugins can assist by flagging elements that don’t match the overall style.
Customizing Plugin Settings
AI plugins often come with several settings. Customizing these can greatly improve your workflow. Start by exploring the default settings. Adjust them to fit your specific needs.
For example, if you use a text-generating plugin, you can set it to use your brand’s tone of voice. This ensures the content it produces matches your overall design style.
In some cases, you might need to restrict the AI’s suggestions. For instance, limit color suggestions to your brand palette. This keeps the new designs in line with your brand identity.
Regularly update your settings based on project requirements. Staying flexible and making adjustments can help you get the most out of your AI plugins.
AI Figma Tools: An Overview
AI Figma tools are innovative plugins and features integrated into the Figma design platform that leverage artificial intelligence to enhance and streamline the creative process. These tools assist designers by automating repetitive tasks, generating creative ideas, optimizing layouts, and improving overall efficiency. By incorporating AI capabilities, they enable designers to produce high-quality designs more rapidly while maintaining consistency and visual appeal.
Key functionalities of AI Figma tools include automated design element generation, intelligent layout suggestions, color palette optimization, image editing, and user flow mapping. These features help reduce manual effort, foster creativity, and facilitate collaboration across teams. Whether for creating wireframes, prototypes, or detailed visual designs, AI-powered plugins serve as valuable assistants that elevate the quality and speed of digital product development.
Frequently Asked Questions

Explore the top AI Figma plugins, their availability, and installation. Learn where to find these plugins on GitHub and discover alternatives with AI capabilities.
What are the top AI plugins for enhancing Figma workflows?
Some top AI plugins for Figma include Autoflow, Spetacle, Magicul, Figmin, and UIzard. These tools help streamline design processes and improve efficiency.
Are there any AI Figma plugins available for free?
Yes, some AI plugins for Figma are available for free. It’s best to check the Figma Community or the plugin’s official page for details on free versions or trials.
Where can I find AI plugins for Figma on GitHub?
Many AI plugins for Figma can be found on GitHub by searching the repositories. Look for popular ones with good reviews and active maintenance.
How can I download and install AI plugins in Figma?
To download and install AI plugins in Figma, go to the Plugins section in Figma, search for the desired plugin, and click “Install.” Follow any additional setup instructions provided by the plugin creator.
Which plugins integrate AI capabilities into Figma for web development?
UIzard and Figmin are specific plugins that offer AI capabilities useful for web development tasks within Figma.
What alternatives exist for AI-driven design tools like Figma?
Alternatives to Figma with AI capabilities include Adobe XD, Sketch, and InVision. Each offers unique features catering to different aspects of design workflows.
- 77shares
- Facebook0
- Pinterest77
- Twitter0
- Reddit0


