Interactive websites have transformed the digital landscape, offering users engaging experiences that go beyond static content. From animated elements to immersive storytelling, these sites captivate visitors and keep them coming back for more. When designed thoughtfully, interactive websites can significantly boost user engagement, increase time spent on your site, and ultimately drive conversions.
As we move through 2025, the demand for interactive web experiences continues to grow. Companies like Gucci and innovative designers are pushing boundaries with creative interactive elements that surprise and delight users. You might be wondering how to implement similar features on your own website or what types of interactive elements would work best for your brand.
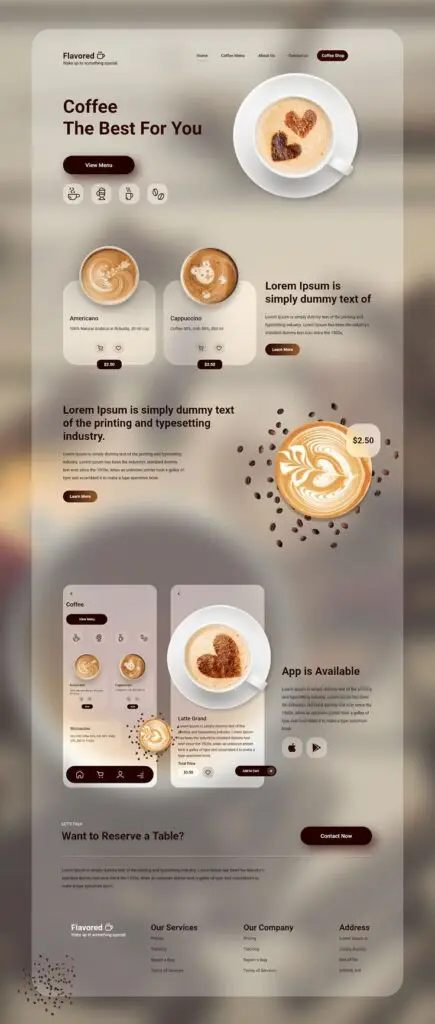
No matter how creative your website concept is, ensuring a seamless user experience across all devices starts with a strong focus on responsive design.
1) Engage with Interactive Music Videos
Interactive music videos are transforming how we experience music online. These engaging experiences allow you to interact directly with the content, creating a personal connection to the music and artists.
You can find videos where clicking different elements changes the storyline or sound. Some even let you remix tracks in real-time by toggling different instrumental layers on and off.
Major artists have embraced this trend with impressive results. Remember Arcade Fire’s “The Wilderness Downtown” that incorporated Google Maps of your hometown? Or Bob Dylan’s “Like a Rolling Stone” interactive channel-surfing experience?
These interactive elements keep you engaged far longer than traditional videos. Rather than passive viewing, you become part of the creative process.
For your website, consider embedding interactive music experiences that respond to user actions. You might include a simple beat maker, clickable elements that trigger sounds, or videos where viewers can change camera angles.
The technology for creating these experiences has become more accessible. Even with basic coding knowledge, you can incorporate music interactivity that will make your website memorable and shareable.


2) Explore Virtual Museum Tours
Virtual museum tours offer an interactive way to explore art, history, and culture from around the world without leaving your home. These digital experiences have become increasingly popular as museums adapt to the online environment.
You can visit world-renowned institutions like the Louvre, British Museum, or National Gallery with just a few clicks. Many of these virtual tours feature high-resolution images of famous works and 3D walkthrough experiences of iconic spaces.
Some museums even offer interactive elements where you can zoom in on artwork details or learn more about specific exhibits through audio guides. This feature lets you examine brushstrokes or ancient artifacts with remarkable clarity.
For a team-building activity or social event, consider taking a group through one of these virtual museum spaces. Many institutions provide free access to their online tours, making them accessible to everyone regardless of location or budget.
Virtual museum tours can serve as an educational resource or simply as an inspiring way to spend an afternoon exploring human creativity. You might discover new artists or historical periods that capture your imagination.


3) Participate in Fun Online Quizzes
Interactive quizzes are a fantastic way to engage visitors on your website. They offer an entertaining experience while collecting valuable information about your audience’s preferences and knowledge.
You can create different types of quizzes such as trivia, personality assessments, or product recommendations. These formats keep users interested and encourage them to share their results with friends.
Tools like Canva and ProProfs Quiz Maker make it easy to build interactive quizzes without extensive technical knowledge. You can enhance your quizzes by adding images, videos, and audio elements to make them more engaging.
Consider implementing seasonal quizzes tied to holidays or current events to keep content fresh. Problem-solving challenges and countdown quizzes add excitement and urgency that motivates participation.
Remember to keep your quizzes relatively short to maintain interest. A well-designed quiz with 5-10 questions often performs better than lengthy assessments.
For educational websites, interactive quizzes serve as excellent learning tools. You can use them to reinforce concepts and provide immediate feedback to help your visitors learn new information.


4) Create Your Own Storybook Adventure
Interactive storybooks offer a captivating way to engage website visitors through choose-your-own-adventure experiences. You can create branching narratives where readers make decisions that affect the story’s outcome, keeping them invested in your content.
Several online tools like StoryJumper, FlipHTML5, and Lulu make it easy to build these interactive experiences without advanced coding skills. These platforms provide templates and drag-and-drop functionality to help you design visually appealing stories.
Consider incorporating simple game elements into your interactive storybook. MakeCode Arcade allows you to combine coding with creative storytelling, making your adventure more engaging.
Your interactive storybook can serve educational purposes while still being entertaining. Children especially benefit from these formats as they develop reading skills and imagination while having fun navigating through different storylines.
Remember to include visual elements that complement your narrative. Images, animations, and sound effects can enhance the immersive quality of your storybook adventure and keep users clicking through to discover all possible endings.


5) Experience Interactive Data Visualizations
Interactive data visualizations transform complex information into engaging visual stories that your visitors can explore. These dynamic displays allow users to interact with data in meaningful ways, making your website both informative and memorable.
Modern visualization tools enable you to present statistics, trends, and information in ways that captivate attention. For example, some websites showcase NASA asteroid data or environmental statistics through interactive charts that users can manipulate and explore.
Companies are using visualizations to display everything from business metrics to social issues. The “World’s Biggest Data Breaches” visualization lets users explore security incidents, while “How Search Works” breaks down complex algorithms into digestible interactive journeys.
Consider adding hover effects, filterable data, or zoom capabilities to your visualizations. These features encourage visitors to spend more time engaging with your content and better understand the information you’re presenting.
Your interactive visualizations can range from simple animated charts to complex multi-layered dashboards. The key is creating something that tells a story with your data while giving users control over their exploration experience.


6) Play Educational Games for Kids
Educational games provide an engaging way to help children learn while having fun. Creating a website with interactive games can be both entertaining and educational for young users.
Interactive games can cover subjects like math, reading, science, and logical thinking. Sites like ABCya offer more than 400 educational games categorized by subject and grade level from Pre-K through 6th grade.
SplashLearn provides curriculum-aligned content through interactive math and English games. They also offer worksheets and live classes to enhance the learning experience.
TurtleDiary is another excellent example with over 1,000 interactive educational games that kids enjoy playing. Their platform includes multiple learning-based activities that make education entertaining.
When designing your educational game website, consider organizing content by age group and subject matter. This makes it easier for parents and teachers to find appropriate content for their children.
You can include progress tracking features to help parents monitor their child’s learning journey. Colorful graphics, cheerful sounds, and rewards systems will keep kids motivated and coming back for more.


Importance of Interactive Websites
Interactive websites transform passive browsing into engaging experiences that keep visitors coming back. They create meaningful connections with your audience while delivering valuable information in ways that static sites simply cannot match.
Enhancing User Engagement
Interactive elements capture attention and encourage visitors to spend more time exploring your site. When users can click, scroll, or interact with content, they become active participants rather than passive viewers. This deeper level of engagement helps create memorable experiences that stand out in users’ minds.
According to search results, adding interactive elements can significantly increase the time users spend on your site. This extended browsing time allows you to showcase more of your brand’s services and values.
Interactive features like quizzes, calculators, or animated elements make your content more digestible and enjoyable. Users are more likely to explore multiple pages when the experience feels dynamic and responsive to their actions.
Boosting Conversion Rates
Interactive websites don’t just entertain—they drive business results. When visitors actively engage with your content, they form stronger connections with your brand and are more likely to convert.
Interactive elements can guide users through their buyer’s journey more effectively. Features like product configurators or interactive pricing tools help potential customers visualize solutions to their problems, making purchase decisions easier.
These engaging experiences encourage users to navigate to other pages and consume more content, as noted in the search results. The longer someone stays on your site, the more opportunities you have to present your value proposition.
Interactive design elements also make your calls-to-action more compelling. When users are already actively participating with your content, they’re primed to take the next step—whether that’s signing up, making a purchase, or reaching out for more information.
Key Features of Interactive Websites
Interactive websites captivate visitors through thoughtful design elements and user-friendly functionality. These features work together to create memorable experiences that keep users engaged and encourage them to return.
Responsive Design
Responsive design ensures your website looks and functions perfectly across all devices – from desktop computers to smartphones and tablets. When users visit your site, they expect a seamless experience regardless of their screen size.
Your site should automatically adjust layouts, image sizes, and navigation menus to fit different screens. This adaptability is crucial since mobile traffic now accounts for over half of all web browsing.
Touch-friendly elements are also essential for mobile users. Buttons and interactive features should be large enough to tap easily without zooming. Loading speed is another vital aspect of responsive design – mobile users often abandon sites that take more than 3 seconds to load.
Consider implementing progressive enhancement techniques that allow your core content to work on any device while adding more advanced features for devices that support them.
Intuitive Navigation
Clear navigation is the backbone of any interactive website. Users should instinctively understand how to move through your site without feeling confused or frustrated.
A well-designed menu structure helps visitors find what they’re looking for quickly. Consider using familiar patterns like hamburger menus for mobile and horizontal navigation bars for desktop.
Navigation best practices:
- Keep main menu options limited (5-7 items maximum)
- Use descriptive labels rather than clever ones
- Include a search function for larger sites
- Provide visual feedback when users hover over or click menu items
Breadcrumb trails help users understand their location within your site structure. This is particularly helpful for multi-level websites with numerous pages and sections.
Visual cues like contrasting colors for buttons and links guide users toward interactive elements. Remember that intuitive navigation reduces bounce rates and increases the time visitors spend exploring your content.
- 0shares
- Facebook0
- Pinterest0
- Twitter0
- Reddit0


