Figma is a popular design tool used by designers, product managers, and developers to create user interfaces, prototypes, and design systems. One of the reasons Figma is so popular is its ability to support plugins that enhance its functionality. Figma plugins are third-party add-ons that allow designers to streamline their workflows, improve their designs, and collaborate more effectively. In this article, we will explore 20 useful Figma plugins that can help designers create better designs and improve their productivity.
The plugins we will discuss cover a wide range of design tasks, from enhancing typography and color usage to creating data visualizations and charts. We will also cover plugins that help designers streamline their design workflows, collaborate more effectively with their teams, and integrate Figma with their development tools. Whether you’re a beginner or an experienced Figma user, these plugins can help you take your designs to the next level.
Key Takeaways
- Figma plugins can enhance designers’ workflows and improve their designs.
- The 20 plugins discussed in this article cover a range of design tasks, from typography and color usage to data visualizations and charts.
- By using these plugins, designers can streamline their workflows, collaborate more effectively, and integrate Figma with their development tools.
Getting Started with Figma Plugins
Figma plugins are a powerful way to extend the functionality of Figma and streamline your design workflow. Whether you’re a designer or a developer, there are plenty of plugins available to help you work faster and more efficiently.
To get started with Figma plugins, you’ll first need to have a Figma account. If you don’t have one already, you can sign up for free on the Figma website. Once you’re logged in, you can browse the Figma plugin directory to find plugins that suit your needs.
To install a plugin, simply click on the “Install” button next to the plugin name. The plugin will then be added to your Figma account and will be available for use in your designs.

There are a wide variety of plugins available for Figma, ranging from design tools to developer utilities. Some popular plugins include:
- Auto Layout: a powerful tool for creating responsive designs with ease.
- Content Reel: a plugin that allows you to quickly add placeholder content to your designs.
- Unsplash: a plugin that provides access to a large library of free stock photos.
To use a plugin, simply select the plugin from the “Plugins” menu in Figma and follow the instructions provided by the plugin.
Overall, Figma plugins are a valuable tool for designers and developers alike. With a wide variety of plugins available, there’s sure to be something that can help streamline your workflow and improve your productivity.
Enhancing UI/UX Design
Figma plugins can be incredibly helpful when it comes to enhancing UI/UX design. Here are a few plugins that can help designers create more engaging and visually appealing designs.
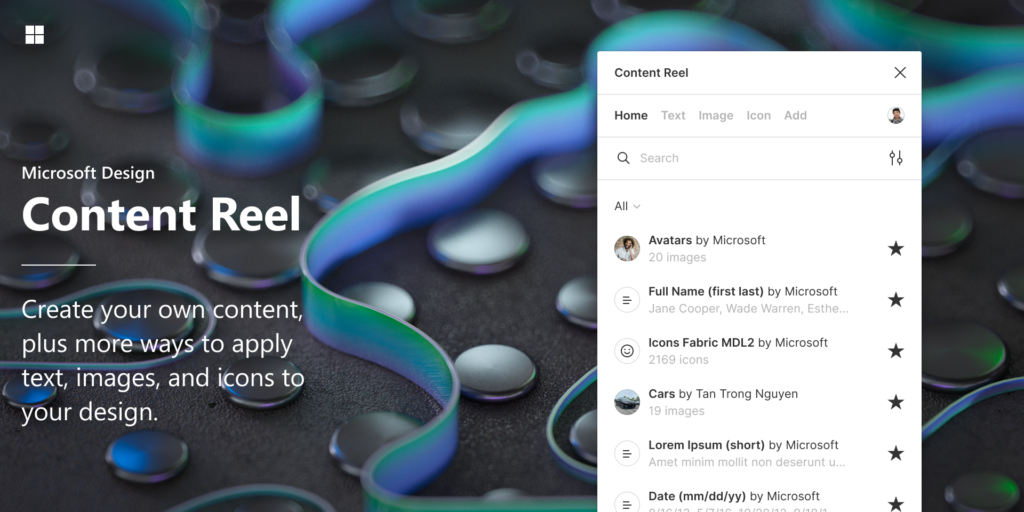
Content Reel

The Content Reel plugin allows designers to quickly and easily add placeholder text to their designs. This can be especially useful when creating mockups or wireframes. The plugin includes a variety of options for generating text, including lorem ipsum and custom text.
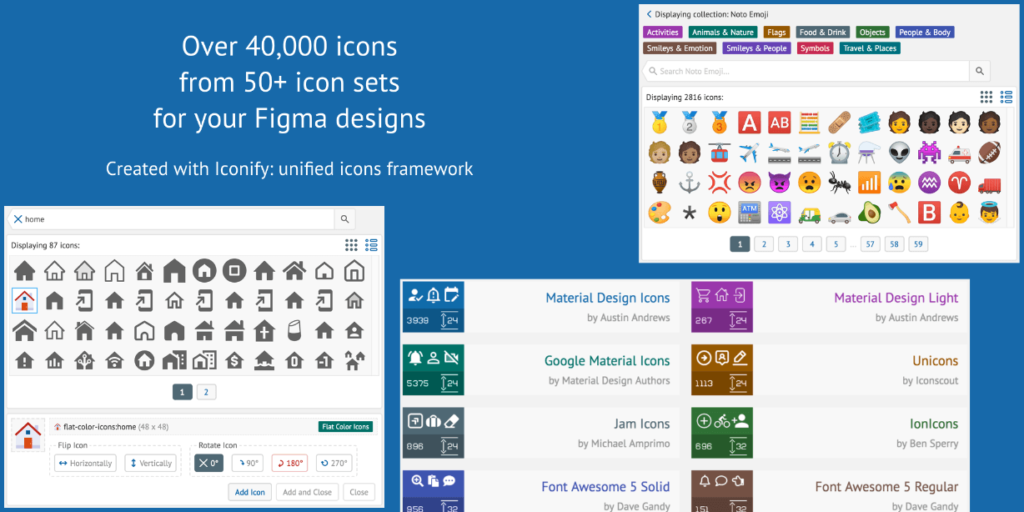
Iconify

Icons are an important part of any UI/UX design, and the Iconify plugin makes it easy to add high-quality icons to a design. The plugin includes a library of over 100,000 icons, making it easy to find the perfect icon for any design. The icons can be customized to fit the design, and the plugin includes options for adjusting the color, size, and style of the icons.
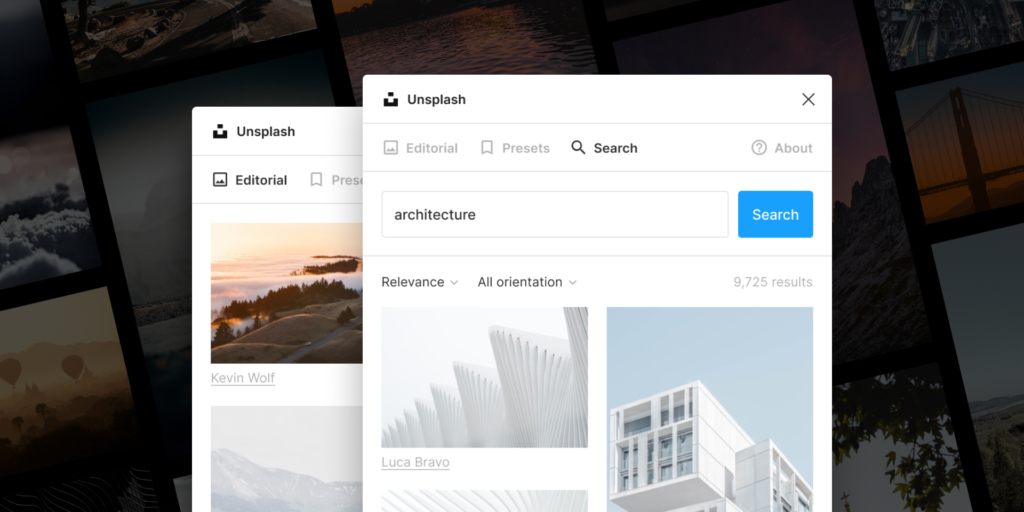
Unsplash

Finding high-quality photos to use in a design can be a challenge, but the Unsplash plugin makes it easy. The plugin includes a library of over 1 million high-quality photos that can be used for free in any design. The photos can be searched by keyword, making it easy to find the perfect photo for any design.
Illustrations and Graphics
Adding illustrations and graphics to a design can help make it more engaging and visually appealing. The Illustrations and Graphics plugin includes a library of over 3,000 illustrations and graphics that can be used in any design. The plugin includes options for adjusting the color and size of the illustrations and graphics, making it easy to customize them to fit the design.
Overall, these plugins can be incredibly helpful when it comes to enhancing UI/UX design. By using these plugins, designers can save time and create more engaging and visually appealing designs.
Streamlining Design Workflow

Designers are always looking for ways to streamline their workflow and increase productivity. Figma plugins are a great way to do just that. Here are three Figma plugins that can help streamline your design workflow.
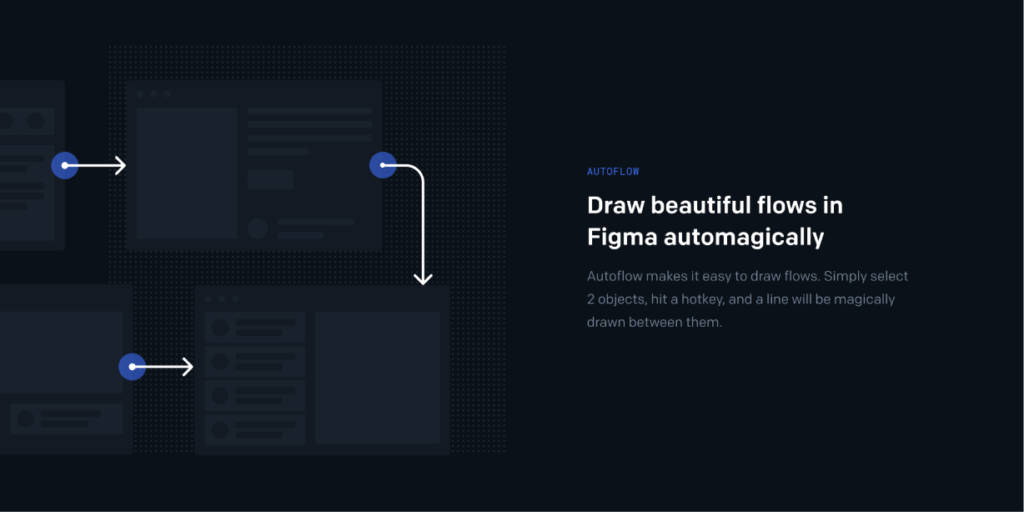
Autoflow

Autoflow is a Figma plugin that automates the process of creating flow diagrams. With Autoflow, you can easily create flow diagrams by simply selecting the elements you want to connect and clicking a button. This saves a lot of time and effort compared to manually connecting each element.
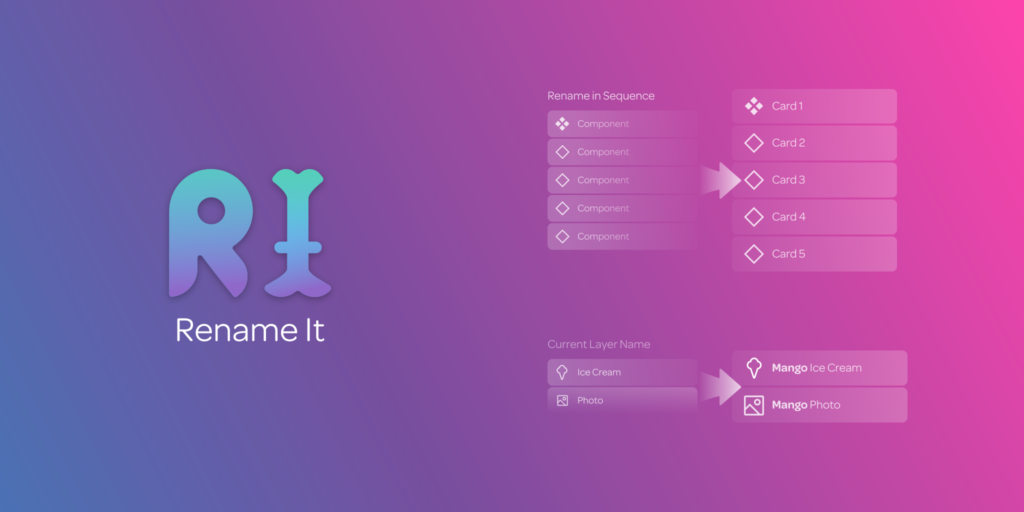
Rename It

Rename It is a Figma plugin that helps designers organize their design files. With Rename It, you can easily rename layers and frames in bulk, making it easier to keep your design files organized. This plugin also allows you to rename layers based on their properties, such as their position or size.
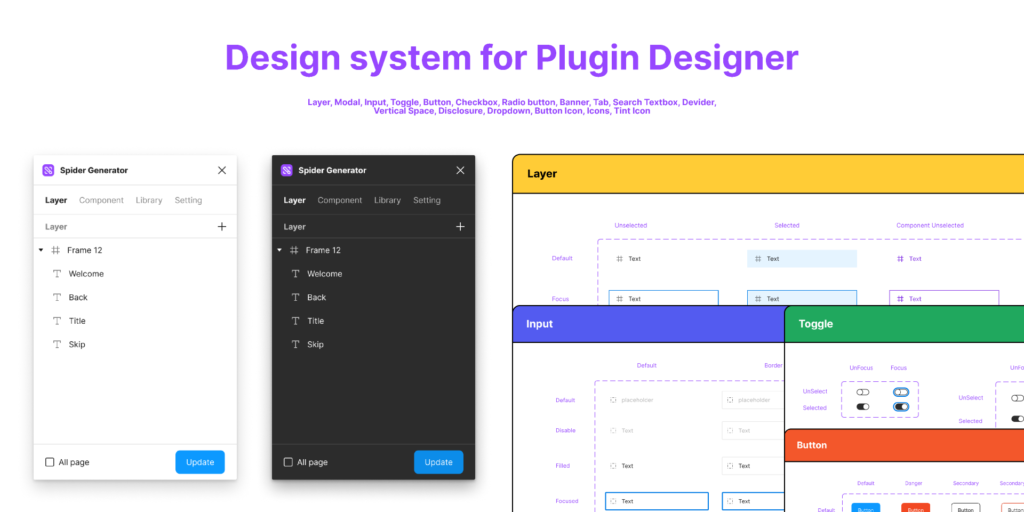
Design Systems and Templates

Design Systems and Templates are Figma plugins that can help you create and maintain a consistent design system. With Design Systems, you can create reusable components that can be easily shared across your team. This ensures that your designs are consistent and saves time when creating new designs. Templates, on the other hand, allow you to create pre-designed layouts that can be easily customized for your specific needs.
By using these Figma plugins, designers can streamline their workflow and increase productivity. These plugins help with organizing files, creating consistent designs, and automating repetitive tasks.
Animation and Prototyping

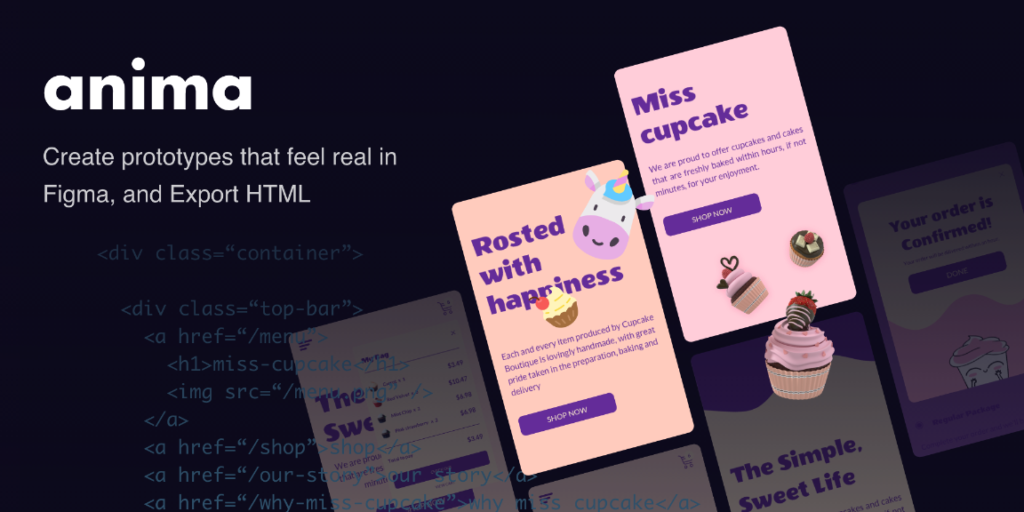
Anima

Anima is a Figma plugin that helps designers create high-fidelity prototypes with ease. With Anima, designers can create interactive animations and transitions that mimic real-life experiences. The plugin allows designers to create animations that are triggered by user interactions such as clicks, hovers, and scrolls. Anima also allows designers to create animations that are timed and can be previewed in real-time.
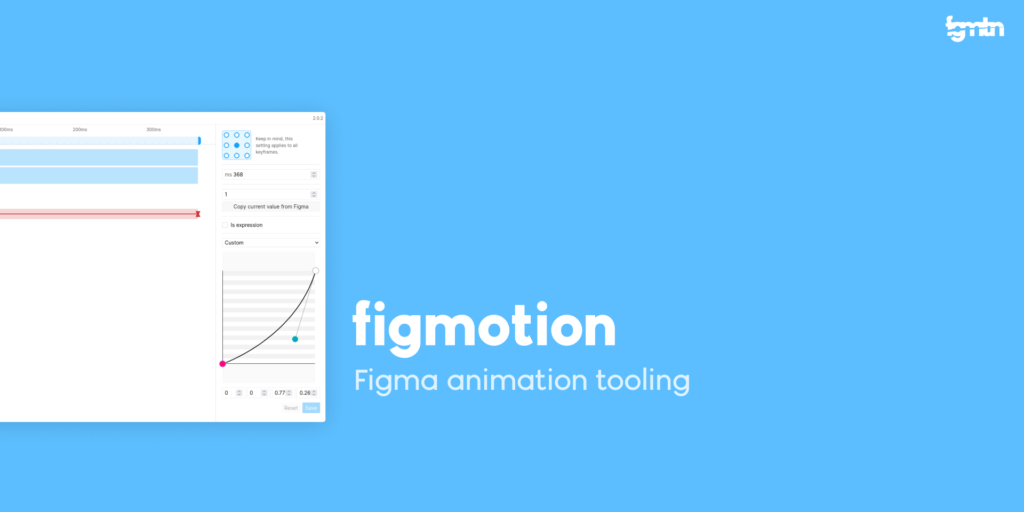
Figmotion

Figmotion is a powerful Figma plugin that allows designers to create complex animations and interactions without leaving the Figma interface. With Figmotion, designers can create animations that are triggered by user interactions, timed animations, and animations that are based on scroll position. The plugin also allows designers to create animations that are based on physics, such as bouncing and easing.
Figmotion also comes with a powerful timeline editor that allows designers to fine-tune their animations with ease. The timeline editor allows designers to adjust the timing and duration of animations, as well as the easing and easing type. The plugin also comes with a library of pre-built animations that designers can use to speed up their workflow.
In conclusion, Anima and Figmotion are two powerful Figma plugins that can help designers create high-fidelity prototypes with ease. These plugins allow designers to create complex animations and interactions that mimic real-life experiences. With these plugins, designers can create prototypes that are not only beautiful but also functional and engaging.
Collaboration and Real-Time Editing

Figma Community Tools
Figma’s community of designers has created a variety of plugins to enhance collaboration and real-time editing. These plugins allow users to streamline their workflow and improve their design process. Some of the most useful community tools for collaboration and real-time editing include:
- Figma Chat – A plugin that allows users to chat with their team members directly within Figma, making it easier to collaborate and share feedback in real-time.
- Figma to Google Sheets – A plugin that allows users to export Figma data to Google Sheets, making it easier to collaborate and analyze data.
- Figma to Notion – A plugin that allows users to export Figma files to Notion, making it easier to collaborate and share information with team members.
Live Collaboration Features
Figma’s live collaboration features allow multiple users to work on the same design in real-time. These features make it easy for teams to collaborate and share feedback, even when working remotely. Some of the most useful live collaboration features in Figma include:
- Multiplayer Editing – This feature allows multiple users to work on the same design at the same time, making it easy to collaborate and share feedback in real-time.
- Comments and Annotations – Figma allows users to leave comments and annotations on designs, making it easy to share feedback and collaborate with team members.
- Version History – Figma’s version history feature allows users to see all changes made to a design, making it easy to collaborate and track progress over time.
Overall, Figma’s collaboration and real-time editing tools make it easy for teams to work together and create high-quality designs. With the help of community tools and live collaboration features, designers can streamline their workflow and improve their design process.
Integrating with Development
Figma to HTML/CSS

Figma is a powerful design tool that allows designers to create user interfaces for web applications. However, it can be challenging to convert these designs into code. The Figma to HTML/CSS plugin makes this process much easier by automatically generating HTML and CSS code from Figma designs. This plugin is particularly useful for designers who are not familiar with coding or who want to speed up their workflow.
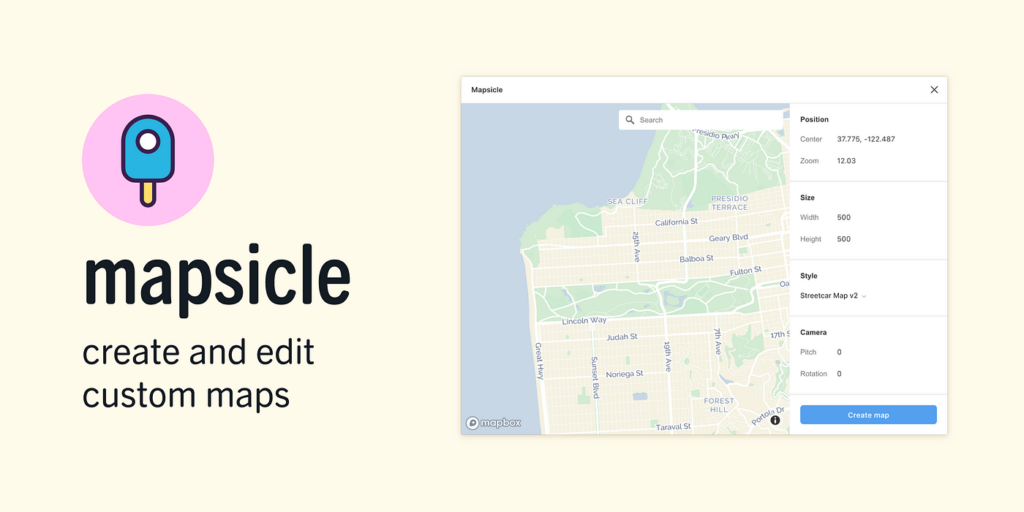
Mapsicle

Mapsicle is a Figma plugin that allows designers to create interactive maps for web applications. This plugin is particularly useful for designers who are working on web applications that require location-based functionality. Mapsicle allows designers to customize maps with different markers, colors, and styles. It also supports multiple map providers, including Google Maps and OpenStreetMap.
React & Vue Tools

React and Vue are two of the most popular JavaScript frameworks for building web applications. Figma has several plugins that integrate with these frameworks, making it easier for designers to create designs that are compatible with these frameworks. These plugins include React-figma and Vue-figma, which allow designers to import Figma designs directly into their React or Vue projects. They also allow designers to create components and styles that are compatible with these frameworks.
Overall, integrating Figma with development can greatly improve the design workflow for web applications. With these plugins, designers can easily convert designs into code, create interactive maps, and integrate with popular JavaScript frameworks.
Responsive Design and Layouts
Responsify

Responsify is a Figma plugin that helps designers create responsive designs by allowing them to preview their designs at different breakpoints. This plugin helps designers identify design elements that may not look good on smaller screens, and make necessary adjustments to ensure that the design looks great on all screen sizes.
With Responsify, designers can easily add breakpoints, preview designs at different screen sizes, and adjust design elements accordingly. This plugin also allows designers to export their designs at different resolutions, making it easy to share designs with clients or developers.
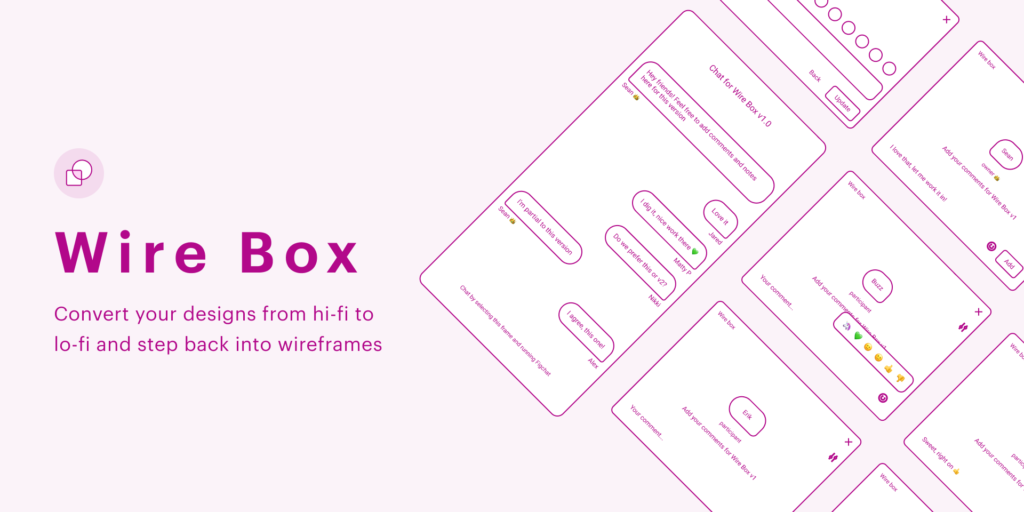
Wire Box

Wire Box is a Figma plugin that helps designers create wireframes quickly and easily. This plugin provides a library of pre-made wireframe components that designers can use to create wireframes for web and mobile applications.
Wire Box allows designers to quickly create wireframes by simply dragging and dropping components onto the canvas. This plugin also provides a variety of layout options, making it easy to create wireframes that are both functional and visually appealing.
By using Wire Box, designers can save time and focus on the overall layout of the design, rather than spending time creating individual components from scratch. This plugin is a great tool for designers who want to create wireframes quickly and efficiently.
Overall, these plugins are great tools for designers who want to create responsive designs and layouts that look great on all screen sizes. By using these plugins, designers can save time and focus on creating great designs that are both functional and visually appealing.
Enhancing Imagery and Color Usage
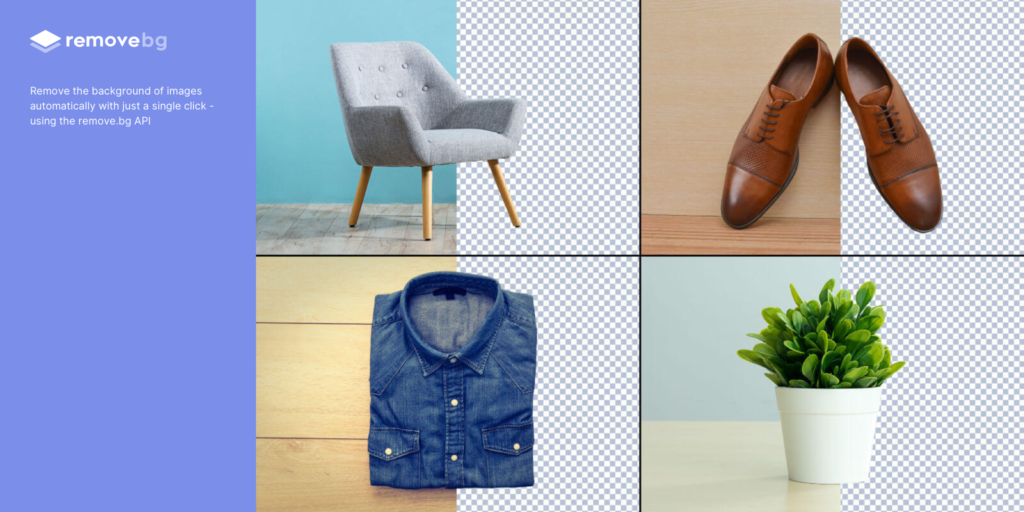
Remove BG

The Remove BG plugin for Figma is a useful tool for designers who want to remove the background from their images. With this plugin, you can easily isolate the subject of your image and remove the background with just a few clicks. This can save you a lot of time and effort, especially if you are working with a large number of images.
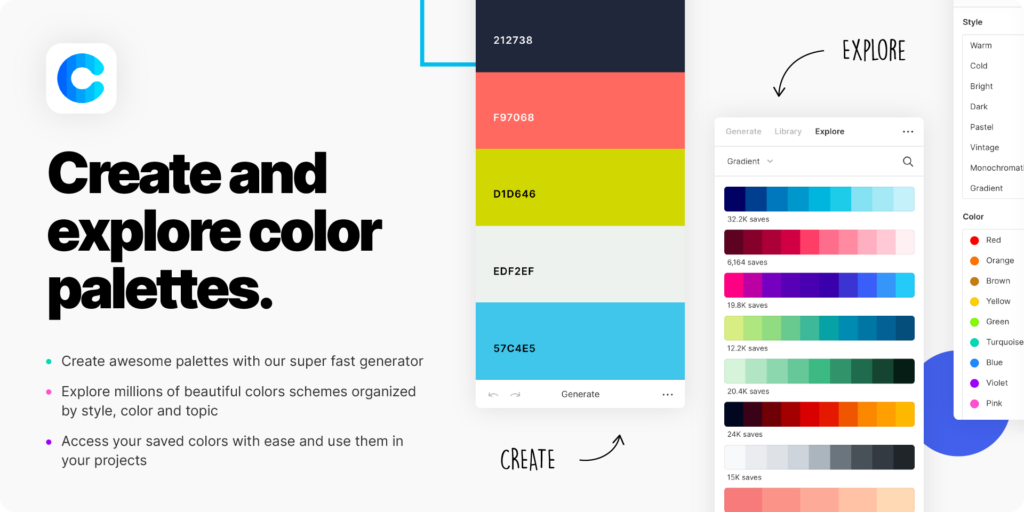
Color Palettes and Gradients

Figma offers several plugins that can help you enhance your color usage and create beautiful color palettes and gradients. The Palette plugin, for example, allows you to generate color palettes based on a single color or an image. This can be a great way to create a cohesive color scheme for your designs.
The Gradients plugin, on the other hand, allows you to create custom gradients with ease. You can choose from a variety of gradient types and customize the colors and direction to create the perfect gradient for your design.
By using these plugins, you can enhance your imagery and color usage in Figma and create stunning designs that stand out.
Accessibility and Compliance
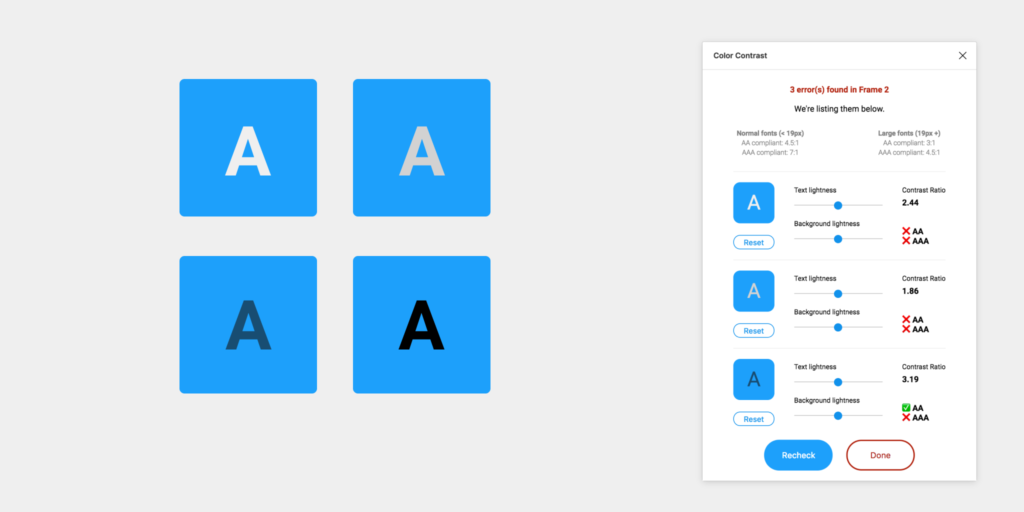
A11y – Color Contrast Checker

Ensuring that a website is accessible to all users, regardless of their abilities, is an important aspect of web design. Figma’s A11y – Color Contrast Checker plugin helps designers ensure that their designs meet the Web Content Accessibility Guidelines (WCAG) 2.1 Level AA requirements for color contrast.
This plugin allows designers to select any two colors in their design and check if they meet the minimum contrast ratio required for WCAG compliance. If the colors do not meet the requirements, the plugin suggests alternative color combinations that do meet the standards. This helps designers ensure that their designs are accessible to users with visual impairments.
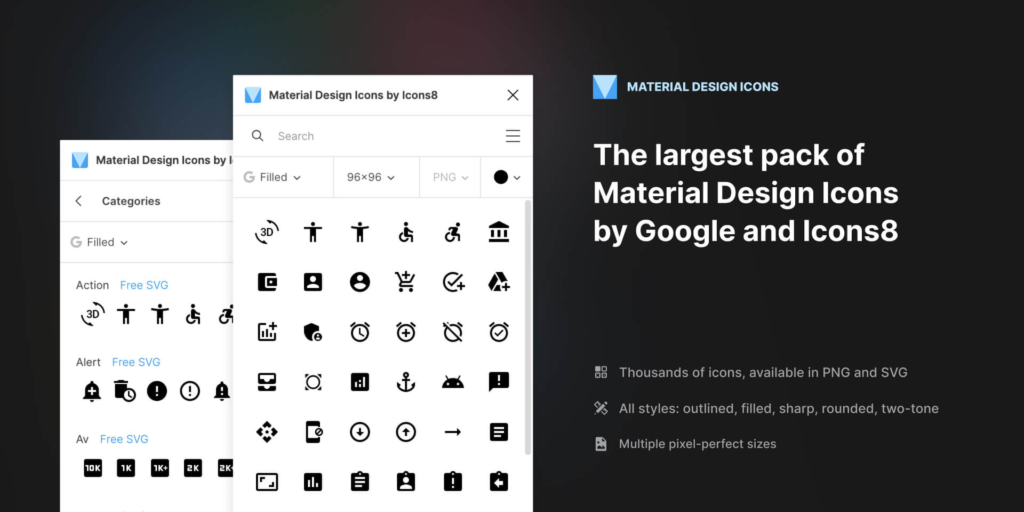
Material Design Icons

Icons are an important part of any design, and Material Design Icons is a Figma plugin that provides designers with access to a library of over 4,500 icons. These icons are designed to be consistent with Google’s Material Design guidelines, making them a popular choice for web and mobile app design.
Using Material Design Icons in a design ensures that the icons are consistent with the overall design language, which can improve the user experience. Additionally, the icons are available in a variety of sizes and formats, making them easy to use in a variety of contexts.
Overall, these two plugins help designers ensure that their designs are both accessible and visually consistent. By using these plugins, designers can create designs that meet industry standards and provide a better user experience for all users.
Data Visualization and Charts

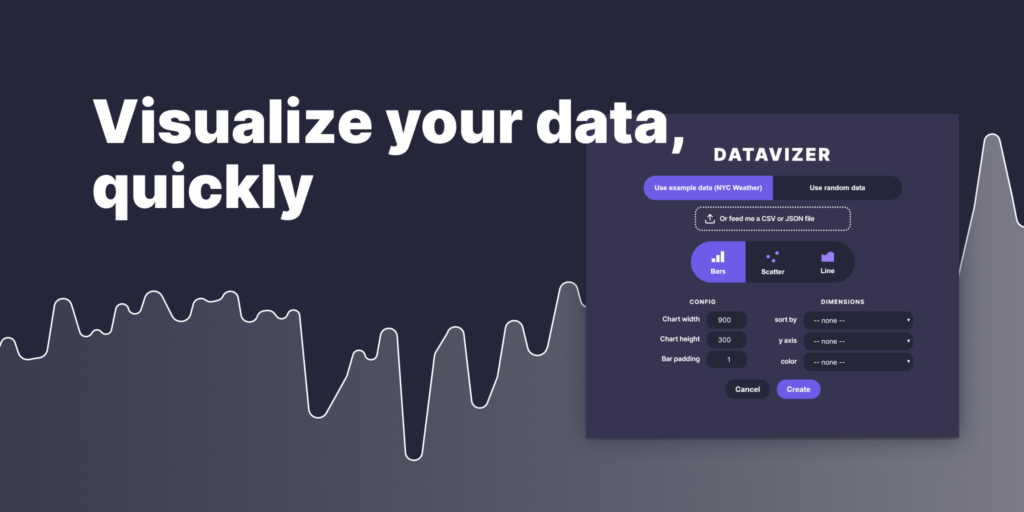
Charts and Graphs

One of the most important aspects of data visualization is the ability to create charts and graphs that are both visually appealing and easy to read. Figma offers a range of plugins that can help designers create beautiful charts and graphs quickly and easily.
One such plugin is the Chart plugin, which allows users to create a variety of charts, including pie charts, bar charts, and line charts. The plugin is highly customizable, allowing users to adjust the colors, fonts, and other design elements to match their project’s overall aesthetic.
Another useful plugin for data visualization is the Data Populator plugin, which allows designers to import data from spreadsheets or other sources and use that data to create charts and graphs. The plugin can be used to create a wide range of visualizations, including bar charts, pie charts, and scatter plots.
LottieFiles for Animations

In addition to charts and graphs, animations can also be an important part of data visualization. Figma offers several plugins that can help designers create animations quickly and easily, including the LottieFiles plugin.
LottieFiles is a plugin that allows users to import animations created with Lottie into Figma. Lottie is an open-source animation tool that allows designers to create animations using After Effects and export them as JSON files. The LottieFiles plugin makes it easy to add these animations to Figma designs, allowing designers to create engaging and interactive data visualizations.
Overall, Figma offers a range of plugins that can help designers create beautiful and effective data visualizations. Whether you need to create charts and graphs or add animations to your designs, Figma has the tools you need to bring your data to life.
Typography and Fonts

Google Fonts Integration
Figma has made it easy for designers to integrate Google Fonts into their design projects. With the Google Fonts Integration plugin, users can browse and select from hundreds of free and open-source fonts available on the Google Fonts website without having to leave Figma.
This plugin allows users to search for fonts by name, category, and language, making it easier to find the perfect font for their design project. Once a font is selected, users can apply it to their text layers directly from the plugin panel.
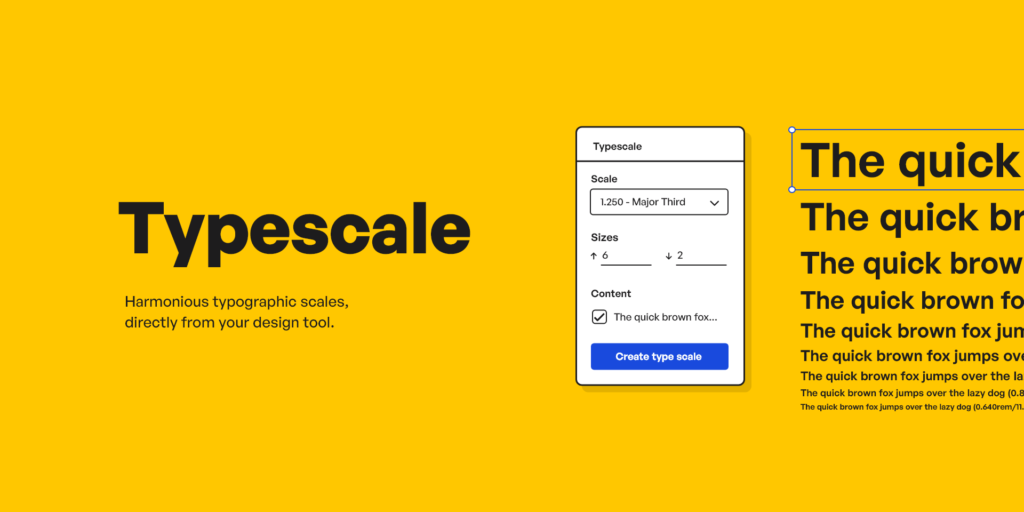
Typescale

Typescale is a Figma plugin that helps designers create consistent and visually pleasing typography in their designs. This plugin allows users to set a base font size and scale their typography using a modular scale.
With Typescale, users can choose from a variety of font scales including the popular Golden Ratio, Major Third, and Minor Third scales. This plugin also provides users with a preview of their typography as they adjust the scale, making it easier to find the perfect font size for their design.
Overall, these Figma plugins make it easier for designers to integrate and use typography and fonts in their design projects. By providing easy access to Google Fonts and tools to create consistent typography, these plugins help designers save time and create high-quality designs.
- 16shares
- Facebook0
- Pinterest16
- Twitter0
- Reddit0


