Emotional design transforms ordinary interfaces into captivating experiences that resonate deeply with users. By tapping into human emotions, designers can create digital products that not only function well but also forge meaningful connections.
Effective emotional design enhances user engagement, satisfaction, and loyalty by evoking positive feelings throughout the user journey. This approach goes beyond aesthetics, considering how every element of an interface impacts the user’s emotional state.
Crafting interfaces that resonate emotionally requires a deep understanding of human psychology and behavior. Designers must carefully consider color schemes, typography, imagery, and interactive elements to create a cohesive experience that aligns with users’ needs and desires.
Key Takeaways
- Emotional design creates meaningful connections between users and digital products
- Effective interfaces consider the user’s emotional journey at every touchpoint
- Successful emotional design requires understanding human psychology and behavior
Understanding Emotional Design
Emotional design taps into the psychological aspects of user interaction, creating interfaces that resonate on a deeper level. It combines aesthetics, functionality, and user psychology to craft experiences that evoke positive emotional responses.
Emotional design goes beyond functionality. It leverages psychology, aesthetics, and usability to create meaningful user connections. In website design, this means crafting intuitive layouts, engaging visuals, and seamless interactions that evoke delight, trust, or comfort at every touchpoint.
The Psychology of Emotions in Design
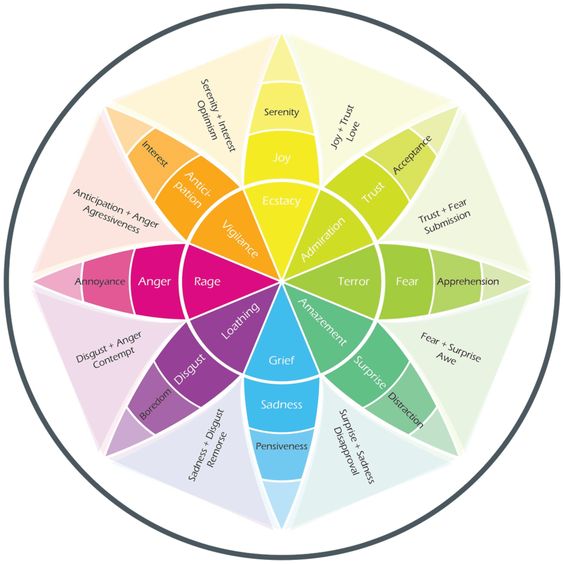
Emotions play a crucial role in how users perceive and interact with digital products. Basic emotions like joy, trust, and anticipation can significantly influence user engagement and satisfaction. Designers who grasp the psychological underpinnings of emotional responses can create more compelling interfaces.
Emotional intelligence in design involves recognizing and addressing users’ feelings throughout their journey. By understanding the visceral, behavioral, and reflective levels of emotional processing, designers can craft experiences that connect with users on multiple levels.
Principles of Emotional Design
Effective emotional design relies on key principles that guide the creation of emotionally resonant interfaces. These include:
- Aesthetic appeal: Visually pleasing designs that evoke positive emotions
- Intuitive functionality: Easy-to-use interfaces that reduce frustration
- Personalization: Tailoring experiences to individual user preferences
- Surprise and delight: Incorporating unexpected positive elements
Designers can leverage color psychology, typography, and imagery to elicit specific emotional responses. Micro-interactions and thoughtful animations can also enhance the overall emotional experience.
By applying these principles, designers can create interfaces that not only look good but also feel good to use. This emotional connection fosters user loyalty and satisfaction, leading to more successful digital products.
Creating Connections Through Interface Design


Interface design plays a crucial role in fostering emotional connections with users. By carefully crafting visual elements and interactive features, designers can create experiences that resonate on a deeper level.
Incorporating Visuals and Colors
Visual design elements are powerful tools for evoking emotions and building connections. Colors can set the mood and convey brand personality. Warm tones like oranges and reds often create feelings of excitement, while cooler blues and greens can promote calmness.
Typography choices also impact how users perceive and connect with an interface. Serif fonts may convey tradition and reliability, while sans-serif options can feel more modern and approachable.
Imagery and iconography should align with the target audience’s preferences and expectations. Thoughtfully selected visuals can make interfaces more relatable and memorable.
Utilizing Micro-Interactions
Micro-interactions are small, subtle animations or responses that occur when users interact with an interface. These tiny details can significantly enhance the emotional impact of a design.
A “like” button that pulses or sparkles when clicked provides satisfying feedback. Progress bars that move smoothly create a sense of accomplishment. Even a playful loading animation can turn a potential moment of frustration into a delightful experience.
Micro-interactions should feel natural and unobtrusive. When done well, they create moments of surprise and delight that strengthen the user’s emotional connection to the interface.
Leveraging Emotions to Improve User Experience


Emotions play a crucial role in shaping user experiences with digital interfaces. By tapping into users’ feelings, designers can create more engaging, memorable, and effective products.
Cultivating Emotional Engagement and Trust
User interfaces that evoke positive emotions foster trust and loyalty. Designers can achieve this by incorporating visually pleasing elements, intuitive navigation, and responsive feedback. Thoughtful color schemes, typography, and imagery contribute to a sense of joy and comfort.
Personalization features make users feel valued and understood. By remembering preferences and offering tailored recommendations, interfaces create a stronger emotional connection. Clear communication and transparency in data handling build trust, encouraging users to engage more deeply with the product.
Micro-interactions, such as subtle animations or haptic feedback, add delight to the user experience. These small touches create moments of joy throughout the user’s journey, reinforcing positive associations with the interface.
Designing for Specific Emotional Responses
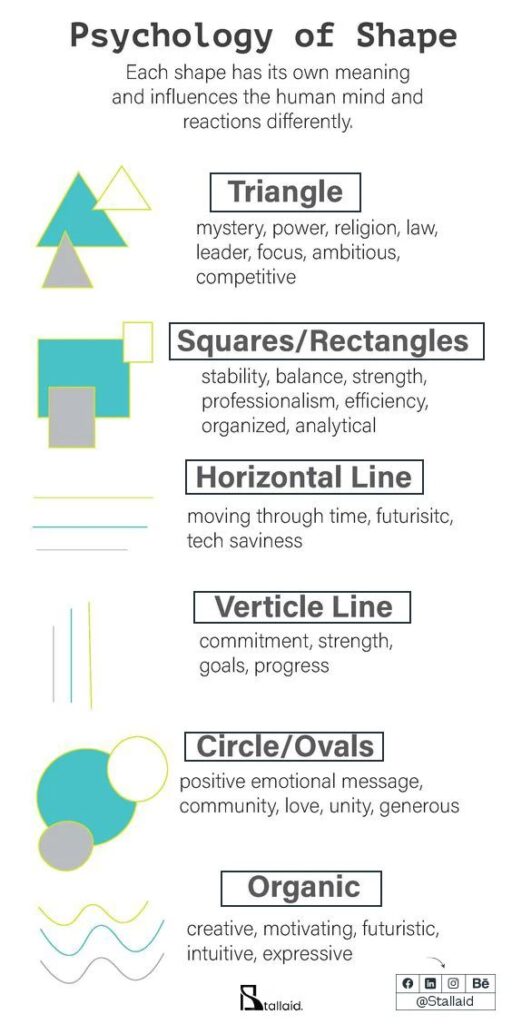
Different design elements can trigger distinct emotional responses. Soft, rounded shapes and pastel colors often evoke calmness and relaxation. In contrast, bold colors and sharp angles may convey excitement or urgency.
Designers can use these principles to guide users’ emotional journeys. For example, a meditation app might use soothing colors and gentle transitions to promote tranquility. A fitness app could employ energetic visuals and motivational messages to inspire action.
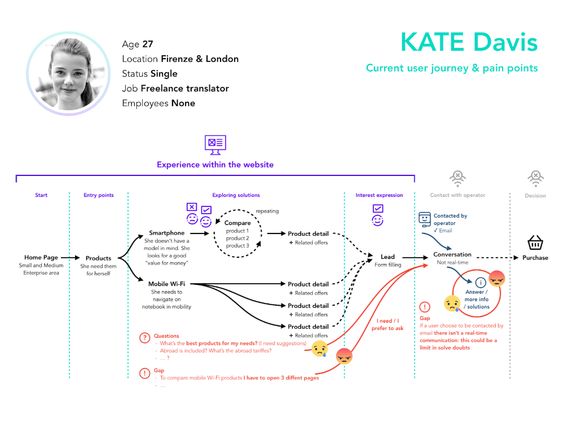
Empathy mapping helps designers understand users’ emotional needs. By considering how users feel at each stage of interaction, designers can craft interfaces that resonate on an emotional level. This approach leads to more meaningful and satisfying user experiences.
Crafting the User Journey

A well-designed user journey creates emotional connections and memorable experiences. It guides users through interfaces with purpose and personality.
Storytelling and Narrative
Effective user journeys leverage storytelling techniques to engage users emotionally. Designers weave narratives into interfaces, giving them depth and meaning. This approach helps users connect with the product on a personal level.
Characters, plot points, and themes can be subtly incorporated into the interface design. For example, a fitness app might frame the user’s progress as a hero’s journey. Each workout becomes a challenge to overcome.
Visual elements support the narrative, creating a cohesive experience. Illustrations, animations, and micro-interactions all play a role in telling the story. These details make the journey feel alive and dynamic.
Creating Memorable and Enjoyable Experiences
Emotionally resonant experiences stick with users long after they’ve closed an app. Designers focus on crafting moments of joy and delight throughout the journey.
Surprises and unexpected interactions can spark positive emotions. A cheerful animation when completing a task or a witty message during loading times can bring smiles.
Intuitive design reduces frustration and enhances enjoyment. Clear navigation, helpful feedback, and smooth transitions all contribute to a pleasant experience.
Personalization adds another layer of emotional connection. Tailoring content and interactions to individual preferences makes users feel valued and understood.
Designing for Different Platforms and Audiences


Emotional design principles can be adapted to various platforms and user groups. The key is understanding the unique needs and motivations of each audience to create resonant experiences.
Adapting Emotional Design for Apps
Meditation and fitness apps require distinct emotional approaches. Meditation apps often use calming colors, gentle animations, and soothing sounds to create a tranquil atmosphere. Soft blues and greens evoke feelings of peace and relaxation.
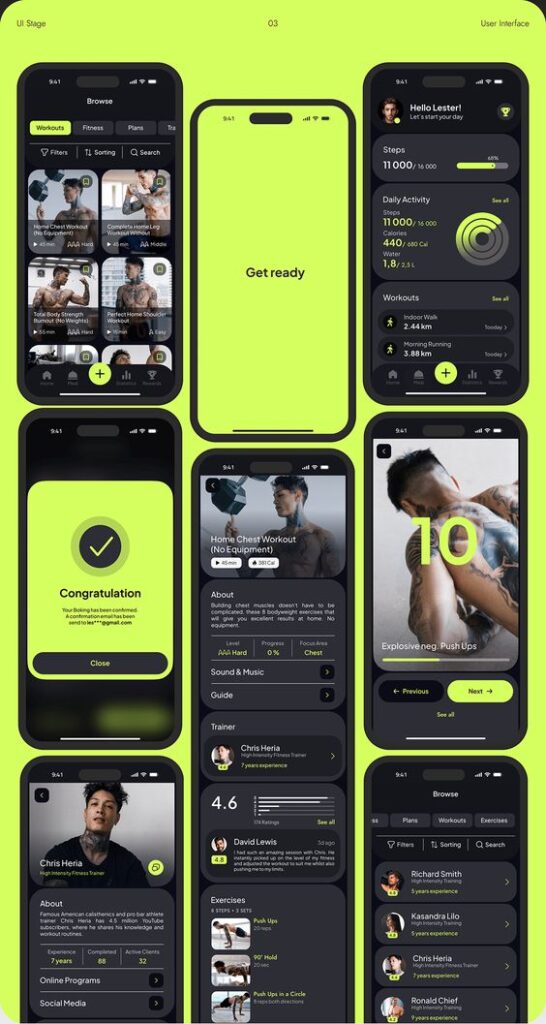
Fitness apps, on the other hand, may employ vibrant colors and energetic visuals to motivate users. Bold reds and oranges can inspire action and excitement. Celebratory animations for completed workouts boost users’ sense of achievement.
User personas help tailor these experiences. A stressed professional might prefer a minimalist meditation interface, while a competitive athlete may respond to gamified fitness challenges.
Tailoring Experiences for E-Commerce and Charities
E-commerce platforms focus on creating desire and trust. High-quality product images, customer reviews, and secure checkout processes all contribute to a positive emotional experience. Personalized recommendations can make users feel understood and valued.
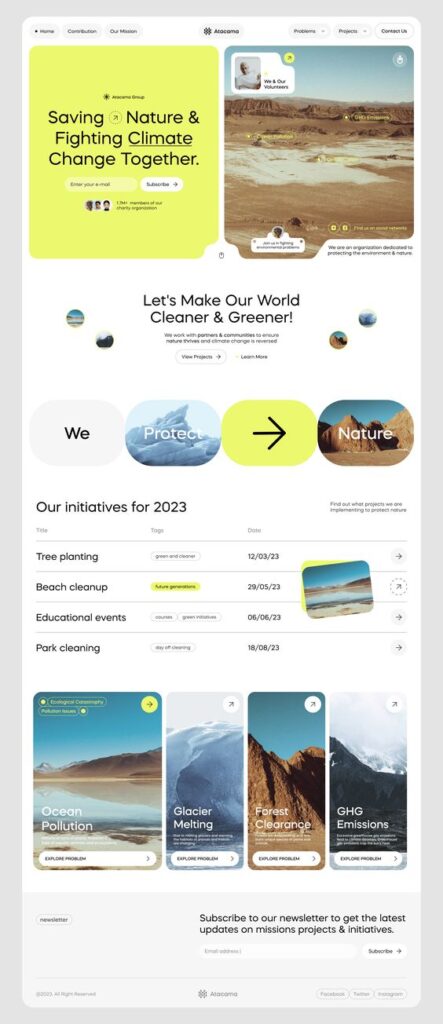
Charity websites aim to evoke empathy and inspire action. They often use powerful imagery and storytelling to create an emotional connection. Clear calls-to-action and impact metrics help donors feel their contribution matters.
Both platforms can use color psychology effectively. Warm tones may encourage impulse purchases, while cooler shades can promote trust. Interactive elements like donation simulators can enhance user engagement and emotional investment.
Innovations and Future Trends in Emotional Design


Emotional design is evolving rapidly, incorporating cutting-edge technologies to create more impactful user experiences. These advancements aim to forge deeper connections between users and digital interfaces.
Exploring AI and Personalization
Artificial intelligence is revolutionizing emotional design, enabling interfaces to adapt to individual users’ needs and preferences. AI-powered systems can analyze user behavior, facial expressions, and even voice patterns to gauge emotional states in real-time.
This technology allows for dynamic interface adjustments, tailoring content and interactions to each user’s current mood and context. Personalized AI companions are emerging as digital assistants that learn and grow with users over time, offering empathetic responses and support.
Machine learning algorithms are also enhancing the ability to predict user emotions and intentions, leading to more intuitive and responsive designs. These innovations are paving the way for seamless, emotionally intelligent interfaces that feel more human-like in their interactions.
Augmented Reality and Beyond
Augmented reality (AR) is opening new frontiers in emotional design by blending digital elements with the physical world. AR interfaces can create immersive experiences that evoke strong emotional responses and deeper engagement.
Designers are exploring ways to use AR to enhance empathy and emotional connection in various applications, from educational tools to therapeutic interventions. For example, AR can simulate real-world scenarios to help users better understand and process complex emotions.
The integration of haptic feedback and spatial audio in AR experiences adds new dimensions to emotional design, creating more visceral and memorable interactions. These technologies have the potential to leave a lasting impact on users by engaging multiple senses simultaneously.
As AR technology continues to advance, we can expect even more innovative applications that blur the lines between digital and physical realities, offering unprecedented opportunities for emotional engagement.
Evaluating and Refining Emotional Design


Assessing the impact of emotional design requires a systematic approach. Gathering data and user feedback helps designers create interfaces that truly resonate with users.
Usability Testing and Emotional Metrics
Emotional design evaluation goes beyond traditional usability testing. Designers employ specialized techniques to measure users’ emotional responses. Eye-tracking technology reveals which interface elements capture attention and evoke feelings. Facial expression analysis software detects subtle changes in users’ expressions as they interact with the design.
Surveys using emotional scales, like the Self-Assessment Manikin, allow users to rate their feelings. Physiological measurements such as heart rate and skin conductance provide objective data on emotional arousal. These metrics help designers quantify the emotional impact of their work.
A/B testing compares different design versions to determine which elicits the desired emotional response. This data-driven approach ensures that design decisions are based on actual user reactions rather than assumptions.
Gathering Feedback and Making Refinements
User interviews and focus groups offer valuable insights into emotional experiences. Open-ended questions encourage users to express their feelings about the interface. Designers can uncover unexpected emotional reactions and pain points through these conversations.
Online surveys reach a broader audience, collecting feedback on emotional aspects of the design. Rating scales and multiple-choice questions provide quantitative data, while comment boxes allow for qualitative feedback.
Analyzing user feedback helps identify areas for improvement. Designers make iterative refinements based on this input. Small changes in color, typography, or imagery can significantly impact emotional resonance.
Continuous testing and refinement ensure the design evolves to meet users’ emotional needs. Regular check-ins with target users help maintain alignment between design intent and actual emotional impact.
- 1.5Kshares
- Facebook0
- Pinterest1.5K
- Twitter0
- Reddit0


