UI/UX design plays a pivotal role in a website’s success. No matter how helpful a website is, if it has an awful design, it won’t be able to attract and retain visitors. Therefore, always make sure that your website has an outstanding design.


However, when it comes to optimizing UI/UX, you need to take care of many things, including its responsiveness, accessibility, loading speed, whitespace, and most importantly, typography. Don’t know why typography matters in user interfaces and user experiences? Then, this article is for you. Here, we will briefly discuss how typography, especially fonts, can optimize UI/UX.
Let’s get started!
Role of Fonts in Optimizing UI/UX Design
- Ensure Readability
Readability is undoubtedly one of the most crucial aspects of UI/UX design. Your visitors will only stay on your website if its content is readable. Otherwise, they will immediately bounce back and never return to your website. Therefore, it’s essential to make sure that everything posted on your website is readable for everyone. And that’s where fonts come into play.
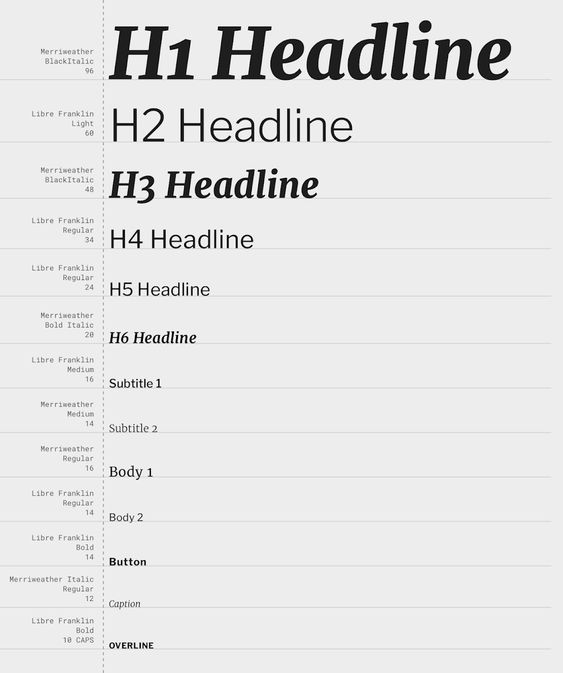
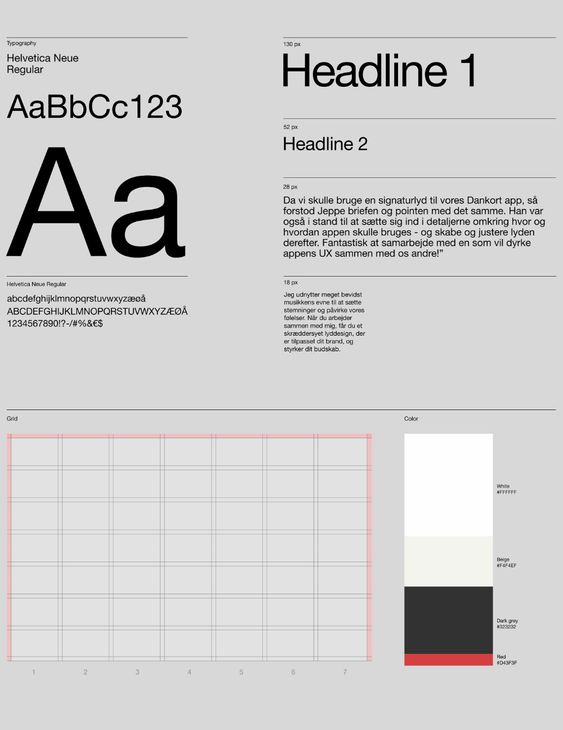
Selecting the right fonts, sizes, weights, and spacing can help you make your website content readable and understandable. Also, it will ensure that your content is visible and responsive to all devices. In order to make your website content readable for all visitors, make sure to do a bit of research, analyze competitors’ websites, and compare multiple fonts before choosing a font style.
- Convey Personality
Fonts also provide significant assistance in reflecting a brand’s overall personality. Actually, fonts can perfectly convey emotions and set the overall tone. Lots of fonts are available online. However, not a single font is helpful for all types of websites. Although some fonts are readable and responsive for all devices, they may not reflect your brand’s personality.
Whenever you select a font for your website, analyze how it’s perceived and which emotions it conveys. That’s how you can make the right call regarding fonts. For example, cool symbol text is helpful for fun and approachable brands. They can reflect the brand’s playful side. On the other hand, sleek and modern font styles simulate professionalism.
- Grab Readers’ Attention
Your content matters a lot when it comes to attracting and retaining customers. However, there is something that matters more than the content itself. It’s how the content is presented. Even informative and valuable blogs and articles often fail to retain readers just because of their presentations. To make your content scannable and impactful, you must capitalize on the power of typography. For that, you must choose the most suitable fonts and different font weights and styles to differentiate between different content sections.
Moreover, by perfectly utilizing the fonts, you can easily break long texts and make the text more dynamic and engaging. It can also emphasize more critical elements and guide visitors through the interface. If you do so, you can easily grab their attention and boost conversions.
- Improve User Experience
Website users try multiple strategies to improve the user experience. However, they undermine the importance of typography. If you want to enhance the user experience, pay attention to fonts. By selecting the right fonts for different website sections, you can easily help users quickly absorb information. Also, consistent use of fonts can reduce confusion and boost engagement.
Apart from choosing the right fonts, you also need to add invisible text or white space to help improve the overall UI/UX design. White space is also as important as font styles, and it enhances the overall aesthetic appeal of the websites and makes the website design look more sophisticated.
- Reflect Professionalism
Whether you run a blog or a brand website, it is important to leave a great impression on your visitors. Everything from your website design to content and font selection should reflect professionalism. Otherwise, your visitors may not trust your words. Therefore, you should be extra cautious when it comes to fonts.
To reflect professionalism, pick clean, aesthetically pleasing, and relevant fonts and stay consistent with them. That’s how you can demonstrate professionalism, commitment to quality, and build trust. If you don’t choose readable and clean fonts, you may distract readers and lose trust.
- Promote Harmony
To improve the user experience, you must create a cohesive and balanced design. All the elements of your website design should complement each other, especially the fonts. It will bring harmony to your design and enhance the user experience.
To ensure consistency, select fonts from the same font family and maintain a uniform style for headings, subheadings, and body text. This will make your website easier to navigate. Following this practice, you can effectively communicate your message and make your website content easy to scan.
To Conclude


Unfortunately, many designers and website owners neglect the importance of typography. However, you must not make this mistake. Typography can indeed make or break the user experience. Therefore, you should be cautious about them, do some research, and choose the font styles and sizes accordingly.
- 237shares
- Facebook0
- Pinterest237
- Twitter0
- Reddit0



